Mi jquery és jquery dugó és hogyan kell csatolni őket a helyszínre
Üdvözlet, kedves blog olvasók. Ebben napos és hideg napon szeretnék megosztani tudásukat erről az izgalmas koncepció JQuery. És mi ez egy ilyen szörnyű szó. -) mondom egyszer, hogy nem írok szkriptek és természetesen ezt nem fogja tanítani, csak azt, hogy egy e fogalom meghatározását, valamint megmondja, hogy kell alkalmazni az oldalon, amit enni, és mint ő, hogy úgy mondjam, a nyakkendő az erőforrás.

Natalia teljesen igaza van, a blogomban elkötelezett, elvileg JQuery és JQuery plug-in, de mi ez, és hogyan kell használni ezeket a plug-inek helyszínek nem írtam nirazu. Kedves olvasók, bocsáss meg :-) én is helyes, becsületes :-)
Oké, nem zavaró a tárgytól, menjünk közelebb ahhoz a ponthoz. Adok egy általános fogalom, amely JQuery.
jQuery plugins
jQuery plugins - egy kész script, valamint HTML és CSS, amit csak le kell tölteni, és csatolja a forrás. Sliders, galériák, mindenféle pop-up tippeket, sima átláthatóságot. többszintű menük stb A lista végtelen lehet. Mint kiderül, hogy csatolja a kész forgatókönyvet nem is olyan egyszerű, főleg, ha még soha nem tapasztalta ezt.
Annak érdekében, hogy tisztább, én csatolja a plug-in az oldalra, mint például azért, mert a példa mindig tiszta.
Mielőtt elkezdené meg kell csatolni magát a helyszínen jQuery könyvtár, nincs semmi bonyolult, csak címkék között
és hogy ezt:Ennyi, az első lépést már megtette :-)
Például akartam csatolni a helyszínen, hogy egy ilyen érdekes és szép képeket hűvös animációk:

Egy példa látható itt. és letölthető itt. Ezután szeretnék ragaszkodni ezt az anyagot az új oldalra. Hozzon létre egy új oldalt, majd letölteni egy szép galériát, természetesen, nyílt forráskódú, és látom a következő:

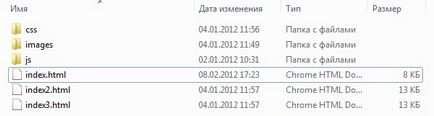
Mint látható, van három mappa képekkel, stílusok és script is, valamint három példát index.html. Ebben az esetben, akkor használja azt.
Ezután nyissa az első példa, például az Operában, akkor meg kell nézni a forráskód maga az oldal, ugyanabban a sajtó a jobb egérgombbal, és válassza ki a forráskódot. és az ő példája csatolja a galéria a honlapon. Általában megnézzük hogyan készül, és meg is tesszük magunkat.
Azt mondják, egyszer, hogy a teljes forráskódot eltérő lehet, de az elv ugyanaz. Például én mindig azt teszem, meg a forráskódot a példa, és nem ugyanaz otthon.
Fontos pontokat a jelen példában.
Kell csatolni stílusok, hogy plug-in, amely kapcsolódik, ebben az esetben ez a következőképpen történik:
Ez a vonal között kell elhelyezni a címkéket
és valamint azon az oldalon, ahol ez lesz nagyon galéria, ha például a WordPress, meg kell tenni a header.php.Csak meg kell csatolni több, és a szkript ezt a gyönyörű animáció, ismét a címkék között:
És most lássuk, mit kaptam. Emlékeztetem Önöket, hogy létrehozott egy új oldalt, és elveti a galériába. Ez, mint például:
Ügyeljen arra, hogy a forrás plug-in például annak érdekében, hogy könnyebb rögzítse a webhelyen. A forráskód látható példámat, és itt feküdt is, csak abban az esetben :-)
Alexander, igazad van, hogy az egész világ propiarili)) Köszönöm a kedves szavakat!
Nagy felad, kösz, már sokkal világosabb.
De egy csomó kérdést:
1. Miért a többi mappa? Megértem, hogy kimutatták az utat a legkisebb ellenállás, és ha akartam használni ezeket a mappákat más célokra? Hogy aztán? (A téma egy új bejegyzést)
2. A forráskód, mint amennyire én értem, gyűjtött darab kódot kell beágyazni a blog a különböző helyeken (a Hyder, CSS, és egy hely, ahol nem lesz egy tétel), nem?
3. Ha azt szeretnénk, hogy helyezzen be egy elem nem külön oldalon, és a fő, csak alul a kupakot, hogy hova tegye (a vordprsess)?
Köszi előre. Nagyon kedvesen létre ezeket a blogokat öröm időt tölteni))
Szia, Natalie.
1.Papka js - ott van a script, css - ahol a stílusok, képek - képek.
Így könnyen elkészíthető, hogy ez sokkal kényelmesebb, mintha minden lefektetett a polcokon. Ezeket be lehet állítani maguknak, a lényeg, hogy összekapcsolja ezeket a fájlokat helyesek
2.Tut rendben, de újra megismétlem mindenütt és minden másképp.
3. Lehetőség van header.php vagy index.php. Ha header.php majd miután a tag akkor is, ki kell próbálni, hogy helyettesítse. Azt tanácsolom, hogy index.php után ezt a sort, és ismét meg kell próbálni helyettesíteni Toli Toli alatt egy sapkát a kupakot. Itt nehéz megmagyarázni, mert a téma mindig más kódot.
Natalia, még egyszer köszönöm :-)
Nagy! Bármennyire vagyok ezen az oldalon, még soha nem tapasztaltam negatív részleteket. Nagyon elégedett voltam a helyszínen, és a barát teszi megy át újra és újra. Szép hely.
Dennis, köszönöm ezeket a szavakat. Mindig szívesen :-)
Azt tanácsolom, hogy index.php után ezen a vonalon
Itt, ahol tettem tegnap, és nem történt semmi))) Tulajdonképpen ez történt: a szalagot képeimet kikelt, de nem mozdult, volt alján található a legtöbb kupakot és a többi blog nem volt)))
Megpróbálok ma újra)
Aztán mondani, hogy mikor lesz)
Denis, nehéz, hogy nem értek egyet veled! Atmosphere - tényleg elképesztő! Általában az ilyen tech blogok mind nagyon ügyes, hogy szörnyű, és kérje meg őket))
De itt van egy részlet még mindig - nincs előfizetés postán. Alexander, várok))
By the way, van két új előfizető, gratulálok!
Natalia úgy, hogy az elvesztett kód evett, hogy nem zárta be, és tedd ily módon teremt konfliktust. Általában meg kell próbálni, és példát mutat, ahol minden rendben