Hogyan, hogy összehangolják az egység középpontjában az oldalt css
Blog Banochkina> Productivity> Középre igazítás egység CSS

Mivel a dob egy stúdióban, azt gyakran néhány technikai dolog. Valahol a helyes kódot, amikor egy kifejezést már égő, valahol csak vorstku változás. Azt rock a készség, valamint egyidejűleg ossza meg az eredményeket a blog.
Hogyan készítsünk egy div align központilag
Néha van egy probléma -, hogy szükség van a központtól a készülék pontosan a közepén az oldal, vízszintesen és függőlegesen. A kihívás, bár egyszerű, igazán illik így nagyon kevés. Gyakorlatilag mindenhol egy mankó.
Most minden sokkal könnyebbé vált, köszönhetően az új tulajdonság flexbox. Ez segíthet megoldani ezt a problémát, sőt annál könnyebb lesz, mint valaha! Csak néhány sornyi kódot, akkor nem kell megadni a blokkok méretét és minden, ami - adaptív. A mese!
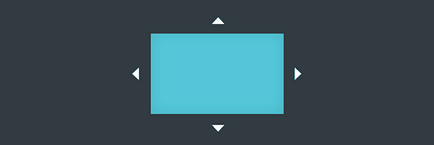
Azonnal azt mutatják, az eredmény:
Ez történik az alábbiak szerint. Felírása „flex” a „display” aktiváljuk támogatás flexbox. Tulajdonságok „indokolja-tartalom” és „ALIGN-példány” értékkel „központ” vonal a blokk középre (függőlegesen és vízszintesen).
Ez minden. Ezekkel a tulajdonságokkal, akkor blokkolni fogják hangolni közvetlenül a központban.
Mint a kiadvány? Itt látható a téma:
- Új dizájn blog (PRF)
- Vásárolja normális autót
- Hogy befejezzék az összes webhelyen
Érdektelen cikkszám szemantikai terhelést.
Ingyenes tanfolyamok
dolgozó VKontakte
Milyen gyorsan
WebMoney hitel