Storymap js eszköz létrehozása egy interaktív térkép, egy új
Interaktív térkép (storimap - storymap) - ez egy kiváló alkalom a média, hogy elmondja a történetet a legélénkebb és hozzáférhető. Az eszköz az lenne a legjobb módja a megjelenítés, ha az események bekövetkeznek (vagy be) több földrajzi helyeken.
Kipróbáltuk az online szolgáltatás storymap.knightlab.com. által kifejlesztett Northwestern University (Northwestern University), Amerikai Egyesült Államok.
Hogyan hozzunk létre egy interaktív térkép
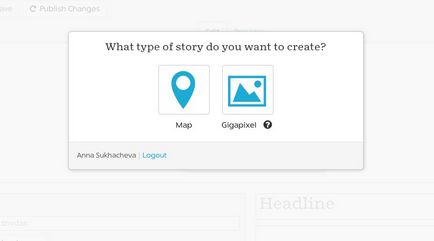
Bejelentkezés után válassza ki az elemet «Tedd». Szolgáltatás megkérdezi, hogy mit szeretne létrehozni - Gigapixel vagy kártya.


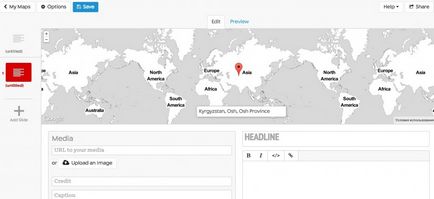
A jobb oldali oszlopban, adjuk hozzá a szöveg, az ablak bal - multimédiás fájlokat.
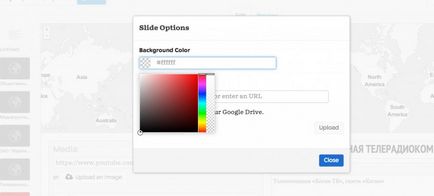
Slide lehet tenni, hogy színt és aljzat.

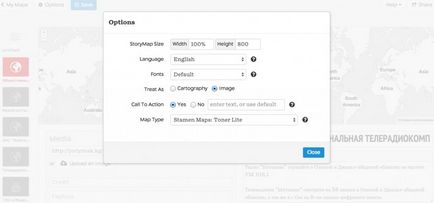
Kérjük, vegye figyelembe a fenti lehetőségek változtatni a betűméretet a térkép, a nyelv (a választás nem túl nagy, a magyar nem szerepel).

A kártya lehet illeszteni a postai úton, vagy küldjön egy hivatkozást Twitter, a Facebook vagy a Google +.
Itt van, mi történt.
Map "Instagram-mozgalom" Oksana Silantieva. média szakemberek és mediatrenera.
Az eredmény lehet küldeni egy linket a közösségi hálózatokon vagy embed a honlapon.
A harmadik eszköz, Gigapixel. hasznos lesz a média, hogy a szakosodott art - segítségével kép van osztva sok kis részből áll, melyek mindegyike magyarázható.
Ahhoz, hogy a Gigapixel van szüksége képeket nagyon jó minőségű és különleges programok a töredezettség. Például zoomify.com (fizetett szolgáltatás, a költségek - $ 19).
Ennek eredményeként, akkor kap itt egy ismertető a művészettörténet.
Mintegy Anna Sukhacheva