Nyújtsd a teljes képernyő háttér segítségével css, jquery, php
Célunk, hogy megvalósítsa a háttér (háttér) hely, amely kiterjed az egész munkaterületet a böngésző ablakot. Mi ezt egy különböző technikák segítségével CSS3, tiszta CSS, jQuery, PHP.

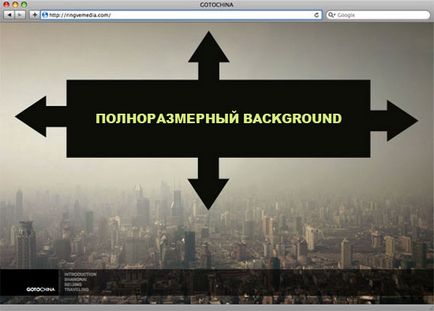
Nézzük meg, hogy mit akarunk szerezni:
Teljes töltse ki az ablakon a képet, szóköz nélkül.
Stretching egy háttérképet, ha szükséges.
Matching kép arányait.
A kép legyen a központban.
Meg kell a cross-browser.
És anélkül, hogy haszontalan a vaku.
CSS3 módszer
Mi is nyúlik a háttérben tiszta css, mert az ingatlan háttér méretű jelen van CSS3. Fogjuk használni a html elem, ez jobb, mint a test. mivel ez mindig megegyezik a magassága a böngésző ablakot. Mi tesz egy fix háttér és tedd a közepén az ablak, akkor nyúlik a teljes képernyőn a tulajdonság háttér méretű.
Opera 10+ (Opera 9.5 támogatja háttér-méret, de nem támogatja a kulcsszavak)
Stretch háttérben tiszta CSS
Tedd háttérben a teljes képernyőn a tiszta CSS kódot, akkor a két módszer. Nem az eltéréssel, hogy mások is vannak.
Itt fogjuk használni az img elem. amelyet ki kell terjeszteni az egész ablakot, és ugyanúgy néz ki minden böngészőben. Mi meg a min-height. amely kitölti a böngésző ablakot függőlegesen. Továbbá, meg a szélessége 100% -os, ami kitölti a képernyőt vízszintesen. Azt is meg a min-width képet, így háttér soha nem lesz kevesebb, mint mi létre.
Különösen bonyolult része a kód, hogy a média lekérdezést, hogy megakadályozzák hibák, amikor a böngésző ablak kisebb, mint a kép a háttér. Továbbá, a kombinált alkalmazása behúzás, hogy a százalékos maradt. Ez lehetővé teszi, hogy a háttérben a központban, nem számít, mit.
Minden verzió az elterjedt böngészők: Safari / Chrome / Opera / Firefox
IE 6: Legalább a háttérben marad rögzítve
IE 7/8: A sok munka nincs középen egy kis méretű, de ez az egész képernyőt betölti a legjobb módja
Egy másik egyszerű módja annak, hogy végre ezt, helyezzen be egy képet az oldalon. Ez lesz a rögzített pozíció és kerül a bal felső sarokban. Látunk el min-width és min-height 100% -ra. Azt is meg kell készülni előre a képet, tekintve az arányosság a felek.
Bár ez a kód nem középen háttérkép. Tehát most van ez a helyes ... Mi is elfog a kép segítségével figyelembe, hogy a div.
Safari / Chrome / Firefox (nem tesztelt régebbi verziók)
Opera (az összes verzió), és az IE megjeleníti az azonos (rossz elhelyezése, nem értem, miért)
Stretch háttér jQuery
Ez a gondolat jelent meg egy kicsit korábban (alternatív CSS módszer). Ha tudjuk, hogy az arányok és a kép mérete, képesek leszünk, hogy nyúlik a háttérben CSS. Ha a kép kisebb, mint a böngésző ablakot, akkor változtatni a szélességét 100% a kép. Ha vannak, akkor csak meghatározott magasság 100%, és tudom, hogy a kép kitölti mind a szélesség és magasság.
Ez nem valósul központosítás, de meg tudod csinálni könnyedén.
És az összes többi népszerű böngészők
Nyújtsd a háttérben a PHP
Valójában, PHP, fel tudjuk használni az egy célja van: képfeldolgozás segítségével GD. Korábban beszéltem arról, hogyan lehet egy script előnézeti képeket. Ebben az esetben, akkor lehet változtatni a kép méretét a repülni. De van egy probléma, akkor a képet kell létrehozni, minden hozzáférést a helyszínen. Egy nagy projekt, túl erőforrásigényes. Nem lenne jobb, ha a kész munkadarab kép, illetve a legnépszerűbb Képernyő felbontás (1024 x 1280, 1280 x 800, ...), a Photoshop segítségével nem nehéz. Ha a képernyő felbontása különbözik, ezek elszigetelt esetek, mi fog kapcsolódni automatikusan átméretezi script. Ez össze van kötve a következő: