Margin és padding css területén és kitöltés
Az előző fejezetben már említettük a CSS tulajdonságokat, mint például margó (a helyszínen), valamint a kitöltés (padding). Most ezeket megvitatja részletesebben, és megvizsgálja, hogyan különböznek egymástól, és milyen jellemzői vannak.
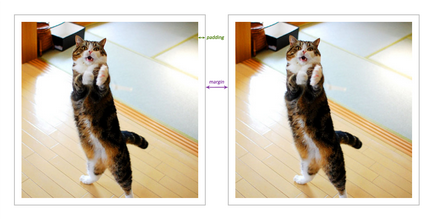
Létrehozása terek az elemek között lehetséges, és más-más módon, de ha a padding - el van tolva a tartalmát blokk határon, akkor a különbözet - a távolság egy blokk egy másik, Interblock helyet. A képen látható szemléltető példa:

Padding elválasztja a tartalom a blokk határon, és a különbözet teremt rések a blokkok között
Beállítani a margókat vagy szegély minden oldalon a CSS elemnek az alábbi tulajdonságokkal rendelkezik:
Értékek megadható bármilyen CSS egységek - px, em,%, stb Példa: margin-top: 15px ...
Van is egy nagyon hasznos dolog, mint egy rövidítés margin és padding CSS. Ha kell margót vagy padding mind a négy oldalán az elem, akkor nem szükséges leírni -nak mindkét oldalon külön-külön. Minden egyszerűbbé, és mozgástere padding megadható azonnal 1, 2, 3 vagy 4 értékeket. Az értékek száma attól függ, hogy a beállításokat oszlanak:
- 4 értékek minden fél padding elem az alábbi sorrendben: felső, jobb, alsó, bal:
Ugyanez a szabály vonatkozik a tulajdonságok margin CSS. Vegye figyelembe, hogy a negatív értékeket lehet használni a különbözet (például -3px), amelyek néha nagyon hasznos.
Az összeomlás árrés
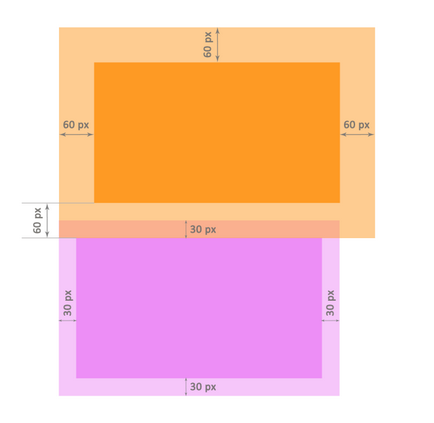
Képzeld el a helyzetet: két blokk elemek egymásra, és az általuk meghatározott területen árrés. Ahhoz, hogy a felső blokkot a margin: 60 képpont. és az alsó - margin: 30px. Logikus lenne azt feltételezni, hogy két szomszédos területeken a két elem éppen érintkezésbe lép, és végül egy rés a blokkok között egyenlő 90 pixel.
Azonban a dolgok más. Tény, hogy egy ilyen helyzetben nyilvánul hatást, amely az úgynevezett összeomlása által, amikor két szomszédos területeken elemek által kiválasztott a legnagyobb összeget. A mi példánkban, a kapott rés az elemek között egyenlő 60 pixel.

A távolság a blokkok egyenlő a nagyobb értékek
Collapse árrés csak a felső és az alsó mezőket az elemek, és nem vonatkozik a mezők a jobb és bal oldalon. Az ellenszolgáltatás intervallum kiszámítása a különböző helyzetekben eltérő módon:
- Ha mindkét érték pozitív árrés, a végső méretét mező értéke egyenlő több csurgalékvíz.
- Ha a mért értékek egyike negatív, a mező mérete összegének kiszámításához szükséges megszerezni az értékeket. Például, az értékek 20 képpont és -18px mező mérete egyenlő:
20 + (-18) = 20-18 = 2 pixel. - Ha mindkét érték negatív, ezek a számok képest modulok és a kiválasztott számok bólshee modulo (ezért, minimális negatív számok). Példa: összehasonlítani kívánt értékeket és -6px -8px területeken. Modulok képest számok a 6. és 8, ill. Ebből következik, hogy a 6. 8. azaz -6> -8. Összesen margó -8 pixel.
- Abban az esetben, ha az értékek szerepelnek a különböző egységek CSS, mert csökken az egyik, majd összehasonlítani, és válassza több befektetést.
- margó gyerekeknek határozza meg még érdekesebb: ha a leszármazott mező árrés nagyobb, mint a szülő, akkor az elsőbbségi neki. Ebben az esetben, a felső és alsó mezők a szülő lesz ilyen, meghatározott az utódokban. A távolságok a szülő és a gyermek nem.