Hogyan lehet ellenőrizni a css hiba online és távolítsa el őket
Hogyan lehet ellenőrizni az online CSS hibák
Jó napot, barátok. Ma fogunk összpontosítani, hogyan ellenőrizheti a CSS az online hiba. Először is nézzük foglalkozik ez a koncepció, amely minden, amire szükség van.
Számos szintje érvényesítő kódot, ha ezt annak lehet nevezni. A régi webhely CSS Level 2.1 és a modern weboldalak CSS Level 3. Haladás nem szabványos a helyén, és egy új szabványos kiosztású hamarosan elérhető lesz, de fogunk építeni az utolsó, vagyis abban a pillanatban.
Érvényességének ellenőrzésére a helyszínen, szükséges a szolgáltatás igénybevételéhez érvényességi ellenőrzéseket. Ezen az oldalon három lehetőség van az ellenőrzésre. Megadhatja a site link, töltse css fájlt, vagy illessze be a kódot közvetlenül a formában.

Válassza ki a megfelelő választás az Ön számára, és azt fogja mondani, ahogy én tettem.
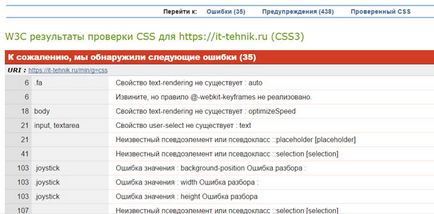
Kezdjük azzal, hogy én ellenőrizze az egész oldalon, és látta, a következő eredménnyel:

Arra számítok, hogy lesz hiba, de talán egy kicsit kevésbé mennyiség?
Nézzük most beszélünk, ha ki kell javítani. Mint mindig, két vélemény erről a pontszámot. Az egyik része a web-mester azt mondják, hogy az ellenőrző elavult, és nem támogatja a modern technológia. Minden böngésző támogatja a technológiát a kijelző elemek, így van, hogy mindig állítsa stílusok mindegyikre. Részben egyetértek ezekkel a nézetekkel.
A második rész a webmester ragaszkodik ahhoz, hogy szükség van, hogy szigorúan tartsák be a szabályokat, mert a keresők lásd ezen az oldalon több hűséges, mint a webhely hibákat. Ha nem jelenik meg a böngészőben, mint a másik, akkor ez a probléma a böngészők. Ebben a nézetben sem értek egyet. Most nézzük a kettőt vélemények és a következtetést.
Az oldalon ellenőrizni kell, legalább azért, hogy javítsa a nyilvánvaló hibák, amelyek nem láthatók az első pillantásra. Erősen puff, hogy egy 100% érvényesítési és hogy így fáj meg a helyszínen, azt hiszem, nem kell. Ezért fogunk betartani az arany középút.
Most a lényeg: Minden oldalon van egy csomó css fájlok kezdeni ezzel az összes vizsgálati helyszínen, írja a fájlokat talált hibákat. Akkor csinál egy külön vizsgálat minden vényköteles fájlokat feltölteni őket a helyszínre. Ha azt veszi észre valamit a vizsgálati helyszínen van írva egy sor hibát, figyelmeztetést és a tanúsított CSS. Itt egy bevált CSS nekünk szükségünk van. Ez tartalmazza a javított kód már tiszta. Másold és illeszd be a fájlt.
Beillesztve, mentett, nézni, ahogy a helyszínen dolgozik, hogy megváltoztatta a megjelenés talán eltűntek árnyékok, térfogathelyet vagy lekerekítés. Célszerű ellenőrizni, és tekintse meg a különböző böngészőkben. Ha valami nem sikerült, az érvényes kódot a vizsgálat után, akkor be alkatrészeket és ellenőrizze a munkaterületen. Így megtalálni a gyenge pontját, és akkor nem változik.
Fontos! Mielőtt megváltoztatja a fájlt, hogy egy-egy példányt.
Fontos megérteni, hogy a hibákat, olyan lesz, mint a téma és más típusú fájlokat a plugin. Mi minden megoldódik, de amint a plugin frissíti, minden erőfeszítést lesz hiábavaló. Megjegyzem, az én esetemben a plug-inek már megérintette csak WP-Emlékezzünk, a többi ment hiba nélkül.
Létrehoztunk egy további egy stílus fájlt úgy, hogy nem változik a fő téma esetében a felújítás. A vizsgálat után az érvényesség, úgy döntött, hogy felhagy a sablon frissítése, és változtassa meg már a saját belátása szerint, és kijavítani az összes hibát benne érvényességét. Frissítéseket kapni ebből a sablonból van szükség: a mappában, hogy megtalálja a témát style.css fájlt, és a helyébe egy másik nevet témát. Az adatokat a létrehozott további stílus fájlt át lehet az alapja.
A munka nagyon hosszú és unalmas. Töltöttem az egész napot, hogy minden a sablonokat és a helyszíni vezet érvényes CSS és ne veszítse el minden szépségét design. Abban az időben az írás, a helyszínen teljes mértékben összhangban van a CSS szabványoknak.
Üdvözlettel CGIL p