Hogyan kell használni egy egyéni betűtípust a weboldal, Sergei Kalugin
Főoldal »Web-oldalok fejlesztése» Hogyan kell használni egy egyéni betűtípust honlapján
Nemrégiben gyakran látni az online nem-szabványos betűtípusok. Jellemzően a böngészők az oldalak megjelenítéséhez a weboldal segítségével egy sor szabványos betűtípusok telepítve az operációs rendszer. Ezek is nevezik biztonságos betűtípusok, így használhatja őket a helyszínen, és győződjön meg arról, hogy az oldalak megjelenése, mint eredetileg tervezték.
Telik az idő, és az új technológiák. Ez most aktívan végre HTML5 és a CSS3. Ezek a technológiák új lehetőségeket. És a technológia harmadik változata Cascading Style Sheets (CSS3) lehetővé teszi, hogy bármely betűtípust egy oldalon.
Mert általában végre @ font-face. Amikor egy látogató érkezik a webhelyére, és az operációs rendszer nem rendelkezik a szükséges fájlt betűtípusok általában betöltve a megfelelő fájl szerver, és használja ezt a betűtípust telepítése nélkül az operációs rendszert.
Betűtípusok a következőképpen csatlakozik az oldalon css fájlban:
@ Font-face src: a helyi ( "MyFont"),
url (myFont.ttf);
>
Kompatibilitás a különböző böngészők
Jó lenne, ha használja a nem szabványos betűtípusok volt ilyen egyszerű. Természetesen nem várhatjuk, hogy minden böngésző jól teljesít ez a szabály.
Minden böngésző élni az életüket, és a fejlesztők különböző módon, beleértve a font támogatás:
- Az Internet Explorer támogatja csak EOT méret
- Böngészők Mozilla (Firefox, SeaMonkey) támogatja OTF és TTF formátumban
- Safari és az Opera támogatásával OTF, TTF és az SVG
- Chrome támogatja TTF és SVG.
Emellett a mobil böngészők, mint például a Safari az iPhone és az iPad igényel SVG font formátumban.
Vegyük az egyik módja. Ez a kód tartalmaz egy kis trükk, hogy figyelmen kívül hagyja a betűtípusok telepítve az operációs rendszer, az azonos nevű és töltse fel őket a szerverre. Ez úgy történik, hogy biztosítsák a kijelző a lap, amit tervezett.
@ Font-face font-family: "A betűtípus";
src: url ( "típus / filename.eot");
src: local ( "☺"),
url ( "típusú / filename.woff") méret ( "WOFF"),
url ( "típusú / filename.otf") méret ( "Opentype-"),
url ( "típusú / filename.svg # fájlnév") méret ( "svg");
font-weight: normal;
font-style: normal;>
Az első sor beállítja a betűtípus nevét letöltését. Ezután adja az utasításokat, hogy töltse le a betűtípusok EOT formátumban. Ha a böngésző nem támogatja ezt a formátumot, akkor egyszerűen figyelmen kívül hagyja. Karakterlánc src: a helyi ( "☺") hajt végre egy trükk fent leírt. Tény, hogy ez a szabály határozza meg egy egyedi nevet a betűtípus, úgy, hogy nem esik egybe a már kialakult.
Ezután állítsa be az CSS szabályokat a cím h2:
Mint látható - ez nem nehéz.
Megjegyzendő, hogy az azonos betűtípusok jelenhetnek eltérő a különböző böngészők és operációs rendszerek. Mindig ellenőrizze az eredményt.
Hol kap egy másik betűtípus formátum?
Lehet, hogy észrevette, hogy a különböző böngészők kell biztosítani a fájlformátum betűtípusokat. És akkor valószínűleg egy bizonyos méret.


és ellenőrizze, hogy a használata a cirill karakterkészlet.

Meg kell győződnie arról, hogy a helyszínen megjelenik a szöveg a kívánt betűtípust a magyar és az ukrán szöveget.
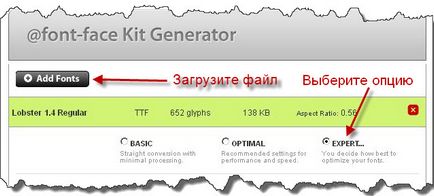
Letöltés egy sor kész a honlapon.

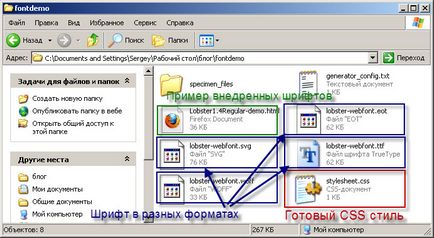
Mentés és csomagolja az archívumban kapott ezt a szolgáltatást. Ebben a mappában vannak olyan fájlok, szükségünk van:

- homár-webfonts.eot
- homár-webfonts.svg
- homár-webfonts.ttf
- homár-webfonts.woff
Általában kész CSS:
Másolás a betűtípus a mappában lévő fájlok tartalmát \ bőre projekt SiteEdit.
Fájl hozzáadása stylesheet.css szabályok @ font-face szabályt, hogy teszteljék .lobster stílus a CSS fájlban webhelye:

Most hozzunk létre egy külön oldalt a webhelyen, amelyen szeretnénk használni egyéni betűtípust:

Hozzon létre egy új szakaszt a HTML kód részben a következő módon lehet a mi szabályokat font:

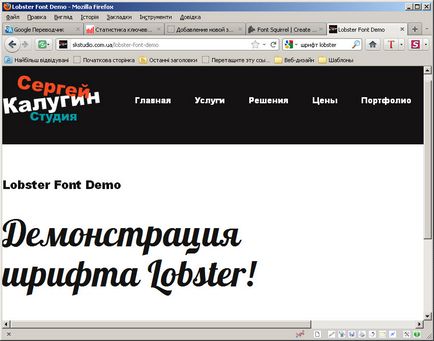
Ez az oldal kell kinéznie a változás után:

Vegye ki a tervezési változtatásokat az oldalon.

Ez nagyon egyszerű.
Tehát akkor egy egyéni betűtípust a teljes webhely és az összes tag, válassza ki a szabályt a megbízó (például homár font) HTML tag webhely:
html font-family: 'Lobster1.4Regular';
>
Sok szerencsét! Gyakorlat! És kapsz egy kiváló hely!
Ha tetszett ez a post:

Marina! Próbáld átszervezi a kódot úgy:
@ Font-face font-family: 'Lobster1.4Regular';
src: url ( 'homár-webfont.eot #iefix?) méret ( 'beágyazott Opentype-');
>
@ Font-face font-family: 'Lobster1.4Regular';
src: url ( 'homár-webfont.svg # Lobster1.4Regular) formátumban ( 'svg'),
url ( 'homár-webfont.eot? #iefix) formátumban ( 'beágyazott Opentype-'),
url ( 'homár-webfont.woff) formátumban ( 'WOFF')
url ( 'homár-webfont.ttf) méret (TrueType');
font-weight: normal;
font-style: normal;
>
.homár font-family: 'Lobster1.4Regular';
font-size: 72px;
line-height: 1.1em;
>
Köszönöm szépen! Ezt a módszert már kiderült. Nem akarta, hogy a mobil változata „van” betűtípusokat.
Szia, ha jól értettem, hogy ha kell csatlakozni több nem-szabványos betűtípusok, akkor azt kell, hogy ezt a műveletet minden font? Vagy ebben az esetben (néhány nem szabványos betűtípusok), különben meg kell cselekedni?