Hogyan hozzunk létre saját widgetet wordpress, minden a wordpress
WordPress kütyü teszi a felhasználók számára, hogy megkönnyítsék a folyamat helyezzen tárgyakat a webhelyen. Sok különböző témák és bővítmények a WordPress, amelyek használata kütyü, amely lehetővé teszi a felhasználók számára, hogy saját elrendezés. Vannak különböző plugin jobb kezelése kütyü. Ebben a cikkben bemutatjuk, hogyan lehet létrehozni egy tetszőleges modult a WordPress oldalon.
Mi WordPress-Widget?
Kütyük célja, hogy egy egyszerű eljárást biztosít a tervezési és anyagok a szerkezet a WP-alany. A widgetek olyan jó, mert lehet húzni az oldalsávon, vagy bármilyen kész widgetek területén saját honlapján. Adnak kiváló rugalmasságot plug-inek, így gyakran és használja a fejlesztők. Widgets lehetővé teszi a fejlesztők számára funkciókat termékeiket, amely lehetővé teszi a felhasználók számára, hogy anélkül, hogy írjon semmilyen kódot.

Természetesen, ahogy a felhasználó, akkor mindig létre saját kütyü. ezt követően használhatja bármely témában.
Létrehozása egy widget a WordPress
Modulkódot lehet állítani két módon: vagy add meg a témát a functions.php fájlt, vagy hozzon létre egy külön plug-in funkció.
Ebben a leírásban, akkor hozzon létre egy egyszerű widget, amely egyszerűen fogadja a látogatókat. Az alábbi kódot másolja, és tegyük a plug-in, vagy a functions.php a témát.
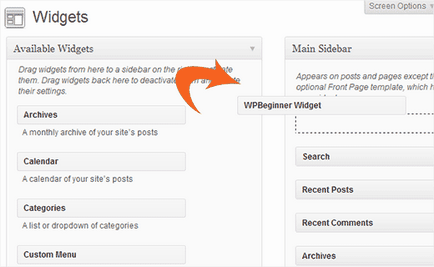
Most megy a Megjelenés - Widgets, és húzza a modult WPBeginner modul az oldalsávon látni működés közben.
Elég egyszerű, nem? Először létrehozunk egy egyéni modult. Aztán meghatározni, hogy mi a widget tesz és hogyan jelenik meg a háttérben. Ezután azt határozza meg, hogyan kell kezelni a változásokat, amelyeket a widget. Végül regisztráljon és töltse be a widget.
Ebben a kódot, néhány dolog okozhatja kérdéseket. Mondjuk, például, hogy wpb_text_domain. WordPress használja gettextet kezelni fordítás és lokalizáció. Tehát: wpb_text_domain és __e gettextet azt mutatják, hogy ezek a sorok állnak rendelkezésre fordítás. Hogyan ülteti át a témát a nyelvet. lásd a vezetőnk.