Hogyan hozzunk létre egy témát sablon wordpress (wordpress)

Ma megmutatom, hogyan lehet létrehozni egy sablont a semmiből WordPress.
Hogy őszinte legyek, soha nem gondoltam, hogy én lennék ebben a dolognak, de a tudásszomj vette a felső kéz kell nekem. Egy erős vágy, hogy megértsék a szerkezet, és hogy egy csomó ötletet, kénytelen leülni és töltse ki az üres a fejem.
Minden nap vannak új chipek és módjait azok megvalósítását a WordPress sablon. Természetesen minden tanulmányi és nyomon követni mindent fizikailag lehetséges, de mivel egy ötlet, hogyan működnek a dolgok sokkal könnyebb lesz navigálni bármely témában.
Felkészülés sablont létrehozni a WordPress.
Mielőtt elkezdjük megteremteni egy sablont WordPress, az FTP-kliens. meg kell csatlakoztatni a jelenlegi szerver az interneten vagy helyileg telepített a számítógépére.
Annak érdekében, hogy ne szenvedjen egy FTP fájlátvitel. Azt tanácsolom, hogy telepíteni WordPress helyi és tervezési minták egy virtuális gép.
Ami a szerkesztést és szerkesztése a kódot, azt javasoljuk, hogy használja - Notepad ++. Mivel a megvilágítás a kódot, és egy egyszerű felületen, ez a program előnyben részesíti a legnagyobb számú internetes mesterek.
Megteremtve a szükséges fájlokat és mappákat.
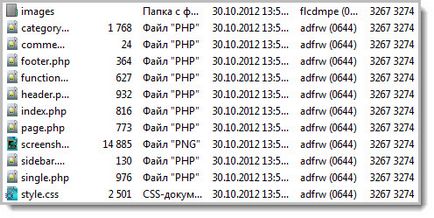
Menj a gyökérkönyvtárban tartalmazó telepítése WordPress, menjen wp-content => témák és hozzon létre egy mappát ott egy név - «Új téma 3.0». Ezen belül a mappa helyét a következő fájlokat (kiterjesztés - PHP, CSS, PN G):


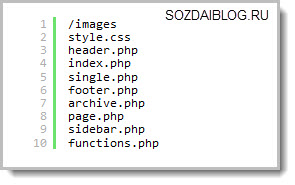
A szükséges fájlok az asztalon létrehozott egy szabványos notebook, a feladat a megfelelő bővítése.
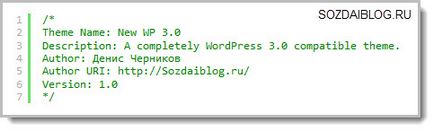
1. lépés style.css

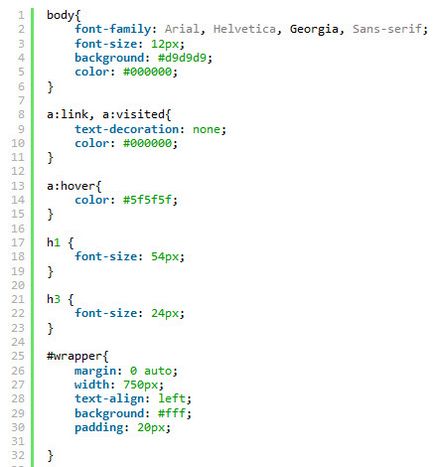
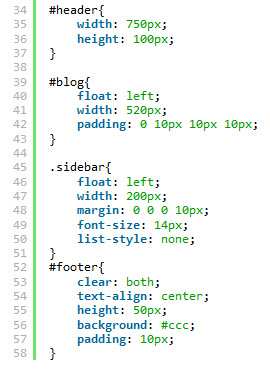
Most, ebben a fájlban, akkor létre kell hozni néhány alapvető definíciók stílusok, amelyeket később kell végrehajtani néhány PHP fájlok WordPress témák:


Ez a kód a címke - testet. csak a specifikáció (meghatározó) a használt betűtípus a helyszínen, és a háttér színe (minden megváltozik mindenki számára). Ezután kijelentjük a stílus attribútumok a kapcsolat, valamint néhány, a címet, hogy fogjuk használni szerte a témát.
#wrapper - feladata lesz teljes méretű weboldalakat. A #header. minden nyilvánvaló, hogy ez a cím, és #blog. a legújabb hozzászólásokat a honlapon.
Más stílusok # élőláb (fejléc) és élőláb tálaló. kell alkalmazni, hogy a megfelelő fájlneveket, amely azt fogja vizsgálni később.
2. lépés header.php.

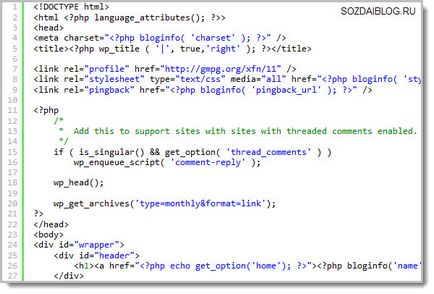
Most fogunk létrehozni egy fájlt - header.php. amely tartalmazza az emblémát és a szokásos navigáció:

Tény, hogy ezt a kódot részletesen elmagyarázni nincs értelme. Csak azt kell megjegyezni, hogy jelen kell lennie header.php. minden WordPress témákat. De, ha érdekel, akkor elmondom.
3. lépés hozzá egy egyéni navigációt.
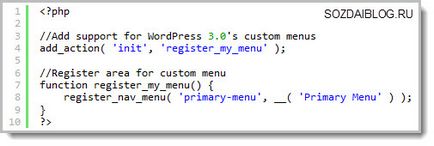
Most, hogy már kódolva header.php a mi alapvető információkat, akkor adjunk hozzá egy egyéni navigációs menü. De először is, meg kell nyitni a fájlt, és functions.php felírni egy speciális funkció:

Ahhoz, hogy hozzon létre egy menü, meg kell alacsonyabbak a korábban előírt kódot header.php fájlt, adjuk hozzá a következő sort:
Vessünk egy kicsit az arca is. A fő funkciója, mellyel itt, wp_nav_menu. Változók sort_column. container_class. és theme_location. alkalmazunk érveket. Sort_column - biztosítja a megjelenítési sorrendet, amely be van állítva az admin felületre. Container_class - lehetővé teszi, hogy válassza ki a menü style.css. Nos, theme_location. primer-menü rendel azokat az értékeket, hogy manipulálni valós időben.
Step-4 navigációs sablont WordPress.

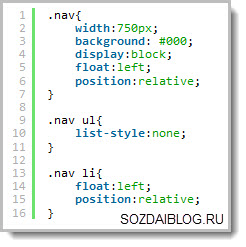
Hála a fellépések előtt gyártott, a WordPress téma, talált egy egyedi navigációs. De a szokásos menü néz ki, egyszerű és vonzó. Ennek kiküszöböléséhez fogunk létrehozni egy osztály a nav a style.css fájlt.

Mint látható, a .nav. tettünk nagy alkalmazások, mint a háttér színe, szélessége a navigáció, a megfelelõ helyre a monitor elemet. Következő, mi meg a sorrendben elhelyezése a fő elemeit és a pop-up.
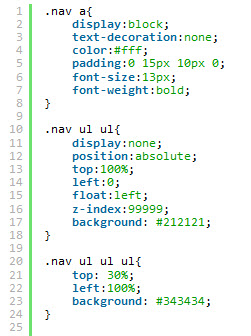
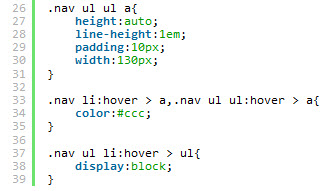
Az utolsó fellépés hozzá stílusokat a linkeket a legördülő menüből:


A .nav ul ul. mi meg az abszolút pozíció és az első legördülő link csinálnak 100%. hogy úgy tűnik, az a fő. Tehát, mi változott a háttérben legördülő ablakban, hogy megkülönböztessék a meglévő. 99999: Közös értékek, z-index attribútumot adunk hozzá. ami nyilvánosságra csepegtető linkek más tárgyakat.
Az alábbi linkre, megint megváltoztatta a színét az ablakot, és egy 30% bemélyedés a főmenüből.
Erre hozzáadásával stílusok egyéni wordpress sablon menü befejeződött.
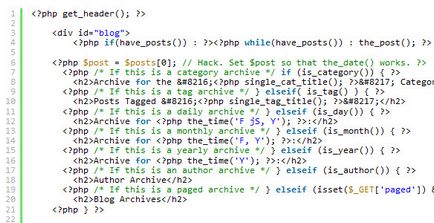
5. lépéssel index.php.
index.php fájlt. feladata lesz a főoldalon, a honlapon. Ez tartalmazza majd a kódot, hogy a fejléc és a lábléc, és az oldalsáv, amely megbeszéljük később. Mégis, nem lesz jelen a lehetőséget, amely lehetővé teszi a legfrissebb hozzászólás a blog, és a kimeneti miniatűrök megfelelő számukra.

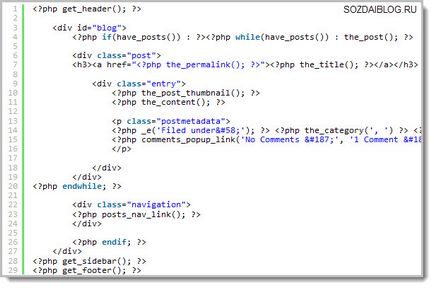
A következő sorok a kódot megjelenítéséhez használt összes információt header.php. sidebar.php footer.php és hol elhelyezni őket a WordPress sablon:
Alapvetően megérteni ezt a kódot, akkor nem is olyan nehéz. Miután header.php hívást. mi használja #blog. amely-ben alakult kezdetben style.css. Ezután adjuk hozzá a kiadási ciklus az elmúlt blogbejegyzések és kódot fejlécet pakolások
.
Itt van egy darab kódot, amely megjeleníti bélyegképek üzenete a főoldalon a blog. Eddig nem aktív, de a következő lépés a functions.php. fogjuk, hogy működjön.
6. lépés engedélyezése bélyegképek üzenete.

Az ötödik lépés, adtunk egy darab kódot, amely felelős megjelenítésére bélyegképek üzenete a főoldalon a blog. Ezen a ponton, nem történik semmi, hiszen nincs kikapcsolva. Az engedélyezéséhez nyissa meg functions.php fájlt, és alacsonyabb a korábban meghatározott navigációs menü kódot felírni a következőket:
Miután gondosan mérlegelni a kódot, ha világossá válik a célját. Az első sor további támogatást nyújt bélyegképek a WordPress téma, és a második, meghatározza a pontos méreteit a képet.
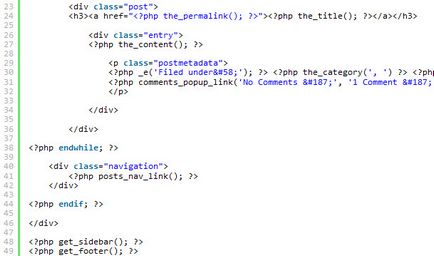
Step-7 sidebar.php.
Azt hiszem, volna, hogy sidebar.php fájlt. Ez jelenik meg minden olyan információt, hogy szeretnénk látni a bal oldali panelen. Mivel már bevonta őt index.php. már csak azt kell tenni a kódot egy fájlt, és a tálaló jelenik meg a honlapon:
Igen, ez az összes kódot meg kell adni a sidebar.php. annak érdekében, hogy működőképes. Most azt fogja magyarázni a jelentését.
Div. hívjuk stílusok style.css fájlt. és az alábbi kódot ad nekünk arra, hogy helyezze widget az admin WordPress, a kívánt sorrendben.
De mint sok más funkciók, hogy ez a munka, meg kell functions.php fájlt. előírják a következő kódot:
Ez a kód egyszerűen azt mondja WordPress, regisztrálnia kell egy oldalsáv, amit bejelentett sidebar.php. Az általános információkat, azt lehet mondani, hogy a WordPress könnyű dolgozni egy témát több oldallapok.
8. lépés single.php.

10. lépés page.php

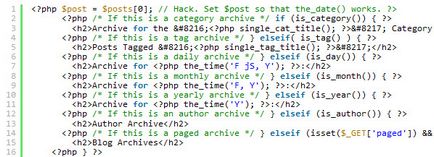
Step-11 category.php

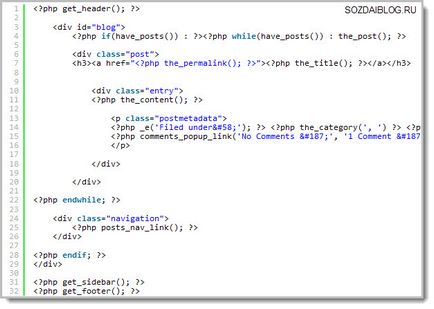
category.php fájlt. Ezt alkalmazzák a kijelző üzeneteit egy adott oszlop vagy fájl hozzáfér az olvasó. Itt a fő része a kód hasonló lesz page.php és single.php. mi kódolt a fenti, kivéve egy darab elején:


Az alábbi kódrészlet, az egyetlen dolog, amit adunk, miután a fő hurok:

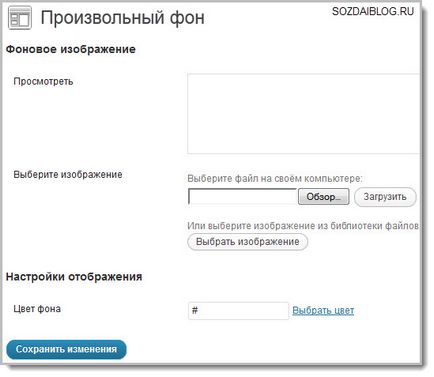
12. lépés testreszabása a háttérben a honlapon.

Az Advent a WordPress 3.0 funkció hoztak létre, amely lehetővé teszi, hogy módosítsa a háttérben a helyszínen admin panel segítségével egy kép vagy egyszínű. Ehhez a functions.php fájlt. hogy helyezze be a következő kódot:
Step-13 footer.php

Ennél a létrehozását, egy egyszerű sablon (téma) elkészült a WordPress.
Ha szeretné ellenőrizni, hogy működik, akkor töltse le az archívumot, a megállapított témát, és aktiválja a webhelyen:

És megvan hozza létre az első sablon WordPress?
Barátok, amíg írok egy új bejegyzést, akkor olvassa el az alábbi:
Jelenleg ennyi.
Amíg az új cikkek ...
Üdvözlettel, Denis Chernikov!
Érdekes a téma:

Figyelem! 2 hónap dolgozik szabadúszó 1000 rubel!

Hogyan hozzunk létre egy ingyenes FTP kliens FileZilla?

Hogyan lehet törölni a böngésző cache a felhasználói oldalon?

Kikapcsolása frissítésére vonatkozó kérések dugó és a WordPress!
Tovább Hello újra. hogyan hozzon létre egyet.
Ezen belül a mappa helyét a következő fájlokat (kiterjesztés - PHP, CSS, PNG):
témája wordpress
témák wordpress
A szükséges fájlok az asztalon létrehozott egy szabványos notebook, a feladat a megfelelő bővítése.
Nem tudok rájönni, hogyan lehet a fájlokat PAPKE.Pri átmásolja őket Notepad poltschaetsya erunda.Poyasnite AMP. Ewen, hogyan kell mozogni a Notepade ++ Fail mappát.
Nem kell menni sehova. Csak hozzon létre egy desktop fájlok a szükséges engedélyt, majd hozzon létre egy mappát a kívánt nevet és dob meg az összes fájlt is! Nem probléma! Másolja a forráskódot egy bejegyzést, és lássuk, hogyan készül!
Hi Dennis! Én egy kezdő, kérem, mondja meg, hogyan mossák le a témát Word Press, megjelenés / Témák témám nem jelenik meg. ((((
Csatlakozás FTP és öntsük át rajta. Van egy bejegyzést, hogyan lehet csatlakozni az FTP!
Dennis, nagyon köszönöm a cikket! Nagyon értékes és hasznos információkat. Ügyeljen arra, hogy kihasználják azt, amikor egy sablon létrehozásához a semmiből.
Elena, nem adnak ilyen tanácsot! Fogalmam sincs, mit csinál, de a leírás nem mindig egyértelmű!
Denis, változtassa meg a kérdést: Van-e lehetőség, hogy megjelenjen egy oldal a cím „A” cikkeket csak az „A” és az oldal nevét „B” csak cikkeket „B” kategória? Köszönöm.
Elena, ez lehetséges, de akkor lehet, hogy írjon egy forgatókönyvet, vagy dolgozzon ki egy kiegészítő funkció, lásd szabadúszók!
Minden ugyanaz, az olvasás és újragondolása ismét rájött, hogy ez a lehetőség nem keres Elena kérdés.
Úgy tűnik, hogy többé-kevésbé http: //mnogoblog.ru/individualnyj-shablon-stranic-v-wordpress
Denis segít kezelni a témát.
Azt hittem, miközben dolgozik a fájlokat, hogy a veszteségek, de nem.
Állítsa be az eredeti, ugyanaz a probléma, mondja meg, hogy mi lehet a helyzet, én nagyon hálás lesz.
PS. Azt hiszem, talán az a tény, hogy a motor frissítették, és frissül, hogy valami baj volt. Van egy másik lehetőség, hogy megpróbálja megváltoztatni php verziót a gazda.
Alex, ha megbocsát, de nem távollétében lehet mondani, mert én nem látok, és nem tudom, hogy ott jönnek!
Dennis, nagyon köszönöm a jól magyarázható Old. Régóta keres egy hely a szokásos üres, ami forrásként szolgálnak bármely témában. Mindenütt a következőképpen írja le: hozzon létre egy index.html fájlt, amelyet azután foszlány és alkatrészek razrasyvaetsya mappák .php. Ugyanakkor helyezte a hagyományos tochkovanny és a szöveget a minta index.html. De bármilyen témában nincs szöveg eredetileg ott (ő már írásban a felhasználó létrehozása után egy oldalt, vagy postai úton). Miután a cikk minden a helyére került. Néhány darabjai a mozaik a fejben kialakított egyetlen képet. Ismét köszönöm!
Kérjük, Yuri! Magát egy alkalommal nem tudtam megérteni, hogyan is rendezett, és ahogy összegyűjti az összes darab!
Szia, Denis, olvassa el a cikket csinálni mindent, amit írtam, de a jegyzetek és a színek, ez működött. Ez jó))
K: Hogyan mozgassa a csúszkát, hogy ő lett a bal oldalon, és a második kérdés: ha nincs a cikket a sablon, hogy dugjon a ugyanazt a képet (azaz már a tervezési PSD már szeletelve, szeretné egyesíteni azt a sablont).
Köszönöm előre is a választ.
A imeges mappában van a kép a „függőleges fekete vonal.” Nemsokára már nem adódik hozzá a mappát a hasonlóság megjelenésű minta különbözött. De ha add meg a sablon sablonok azonossá válnak. Hogyan befolyásolja ez a kép a minta a stílusváltás. és hogyan alkalmazzák?