Hogyan, hogy a honlap egy elmélet és példák

Home - ez ruházat, amelyen köszöntötték oldalon. Ha nem vetett bizalmat, a felhasználó, vagy egyszerűen kényelmetlen használni, akkor biztosan kap még egy „lelkiismereti”. Ma tehát, beszélünk a design a honlapon: mit kell tenni és mit kell kerülni, hogy megtudja, mi a klasszikus szerkezet a forrás, és hogyan kell csinálni.
Mi legyen a design a honlap?
Tájékoztató, hasznos, kényelmes és kellemes a szemnek. Ez dióhéjban. Nézzük meg részletesebben.
Home - ez mindig egy belépési pont. Még ha egy új felhasználó költözött keresés és kapott egy speciálisan létrehozott céloldal, akkor is megy haza. Az ember azt akarja tudni, hogy mi van a cég, milyen szolgáltatásokat és termékeket van. És a feladat -, hogy segítsen neki ebben.
A honlapon érdemes feltüntetni:
- Ki vagy te, és mit csinálsz.
- Mit tud ajánlani.
- Miért kellene választani akkor inkább, mint bármely más cég
Hasonló a helyzet a könnyű használat. Ha egy személy azonnal világos, ahol arat, azt legalább irritációt okoz. Mindent meg kell annyira nyilvánvaló és egyszerű, de ízléses.
Hogyan lehet a honlapon: kiválogat részletesen
Vegyük például a klasszikus szerkezetet a helyszínen. Általában, az oldal tartalmaz egy fejlécet navigáció, pár háztömbnyire az információ, és a cselekvésre való felhívást. Foglalkozunk minden elemét részletesen.
Cap és navigációs
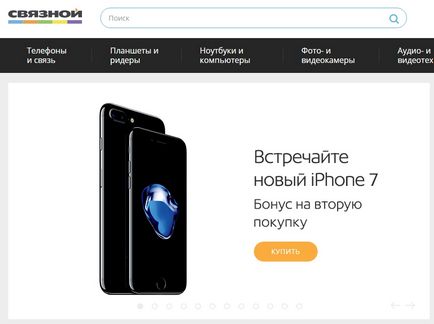
Jó példa erre a tervezési sapkák honlapon - „megtakarítás”. Minden egyszerű és pontos - az egyes szolgáltatások mellett egy külön blokkot, kapcsolatok beépülnek a kupakot.
Blocks információ
Ha nem „Gazprom”, tájékoztatja a felhasználót arról, hogy mit csinál egyáltalán - ez az első információs blokkot. Érdemes röviden a szolgáltatások, termékek és előnyeit.
A következő napirendi pont - előnyei. Ügyeljen arra, hogy készítsen fel, mint egy külön tétel saját fejléc. Egy potenciális ügyfél számára fontos, hogy megértsük, miért kellene választani akkor inkább, mint bármely más cég. Próbálja megválaszolni ezt a kérdést, és annak érdekében, hogy maximálisan tömörített.
Szerkezet a szöveget, hogy az olvasó volt kényelmes: használat fejlécek frakciók szöveget kis bekezdések, és így tovább. Ha a felhasználó érdeklődik a feltételek és a szállítási költség, akkor azonnal megtalálja a kívánt információt. Ha azt szeretnénk, hogy olvassa újra az Ön előnyeit, a problémák is felmerülnek.
Call to Action
Így a honlapon kell megoldani két problémát: vonzza a felhasználó figyelmét, hogy a megfelelő dolgokat, és fokozatosan vezeti őt vásárolni. Ezért fontos, hogy a megfelelő pillanatban, hogy álljon a felhasználó számára, hogy a helyes döntést. Ezzel mindig megbirkózott illetékes «a Call-to-Acton» - «a cselekvésre.”
Ez eltérő lehet. Ha csak egy szolgáltatást, akkor minden világos - van szüksége, hogy a potenciális vásárló vásárolni, és akkor „fel a squeeze” bölcsen helyezett gombra.
Ha több szolgáltatást, osszuk el a különböző oldalakon. A fő, elhagyja a legfontosabb - a több lehetőség a vevő, annál valószínűbb, hogy összezavarodnak, és általában nem választ semmit.

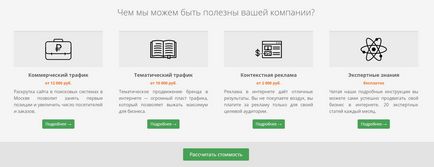
Példa - site "Szemantika". A cselekvésre az egyik az összes szolgáltatást, így a felhasználó figyelmét nem szétszórt.
Vagy a lábléc. Nem lehet, ha szerepelnek a fő végtelen görgetés, hanem a klasszikus szerkezet szükséges. Ott vannak elhelyezve az összes kapcsolat, linkek, szociális hálózatok, karrier oldalak, kellékek és egyéb dolgok nem elsődleges fontosságúak. A lábléc, akkor tegye további blokk kapcsolatok, és egy kicsit magasabban az ásó, hogy egy másik cselekvésre - ha a felhasználó úgy döntött, hogy tanulmányozza a javaslatot nagy részletességgel és domotal oldalon a végére.
Ne terhelje
Ne helyezze a fő túl sok szöveget, akkor elriasztani a látogatókat. Ha nincs „láb kötések” 10 ezer karakter nem, megfelelően alakítsák a szöveg: minden gondolat vagy leírását szolgáltatások kell esnie a szakasz címe és ne legyen túl nagy.
Jelölje ki a legjobb ajánlatokat
Ha nem kínálnak szolgáltatást vagy terméket, helyezze információt közelebb a kupakot. Így a felhasználó azonnal értékelni az előnyeit és úgy vásárol akkor is, ha nem tervezi, hogy nem.

Így is tettem „The Messenger” - a keresetet az elme és vonzza a figyelmet.
használhatja a képek
Néha jól megválasztott kép többet ér ezer szónál, mert könnyebb érzékelni a vizuális tartalmat. Példa egy komplett, hányszor láttad Stock fotó boldog ember által támogatott, rövid és tömör leírást a szolgáltatást? Az agy azonnal csatlakozik a kép és a szöveg, akkor is, ha az ember tudja, hogy ez az egész flörtölés és csalás.
Ne túldicsér magát
Kerüljük a hazugságot, az emberek nem hülyék, és megérti, ha túl sok a maga veszi kézbe. Senki nem akarja a szöveget a stílus a boltban a kanapén, csak leírtam, az előnyök és szolgáltatások, ahogy van.
Tartósan oldal szerkesztése
Vizsgáljuk meg az új szöveget lehetőségeket, felhívja a cselekvés és struktúra. Szabályok és tanácsok - ez rendben van, de soha nem lehet tudni, mi fog működni a valóságban. Casey, amikor egymásnak ellentmondó intézkedések növekedéséhez vezetett az átalakítás befejeződött. Például olvastam az oldalon, ami a megnövekedett értékesítési eltávolításával a termék leírások a kártyákat. Test, kísérlet, és kövesse az oldalt hatékonyan. A lényeg az, hogy tegyen meg mindent alaposan, és nem tesz hirtelen mozdulatokat. Mozgassa a megrendelés gombra egy másik helyre, Az erőforrás-cap szerkezet, változtatni az elrendezés a tétel kártya - valami egyszerű és kis adhat nagyon komoly hatása van.
Hogyan, hogy a főoldalon a helyszín szempontjából SEO-optimalizálás
Meg kell használni a kulcsszavak természetesen. A legegyszerűbb lehetőség -, hogy beírását őket a címlapra. De erre nem mindig lehetséges, mert a felhasználó kéri teljesen vad. Ebben az esetben a szövegíró kell próbálni, és győződjön meg arról, hogy a szöveg kiderült az emberek, nem a keresőmotorok.
Így a honlap - ez fontos. Ha úgy néz ki, rossz, vagy a felhasználó számára kényelmetlen, akkor nem habozik a forrás, és minél többet nem vesz semmit. Ezért nem szükséges újra feltalálni a kereket - néha hétköznapi dolgok működnek a legjobban. Sablonok teszik a helyszínen is, hogy nem szükséges, de a kísérleteket kell, hogy legyen óvatos. Tedd ismerős felhasználói szerkezet, töltse ki az oldal hasznos információkkal és adjunk valamit a maguk - a recept a sokoldalú és hagy sok teret ad a kreativitásnak.
A cikk használt a kép Dmitrij Mirolyubova.
Share Cikk: