Hogyan építsünk egy adaptív site segítségével CSS!

Mindenki arról beszél, hogy érzékeny web design. De ez azt jelenti, hogy mindenki megérti, mi a jó?
Testmozgás reagáló design - ez nem csak a fejlesztési helyszínek a mobil eszközök, itt beszélünk alkalmazkodás tagolást különböző méretben kapható (nézetablakban).
Fontos megérteni, hogy a helyszínen ne épüljön egy adott asztali vagy mobil eszközön. Itt, az elrendezés fontos képes alkalmazkodni a különböző méretű.
Néhány ember úgy gondolja, hogy csökkenti és megszünteti a funkcionális tartalmat, hogy úgy vélik lényegtelen, ez normális a felhasználó számára. De hogyan lehet biztos abban, hogy az információ, amit vágni, vagy költözött másodlagos oldal, amely nem a tartalom, ami a legfontosabb nekem?!
Először is, meg kell értenünk, hogy a gyakorló adaptív kialakítású, akkor nem csak az érdekel, hordozható kivitelben. Másodszor, a fejlesztés a jó alkalmazkodó helyszíni igényel sok időt és energiát, nem csak hogy segítsen médialekérdezés. Egy hatalmas és egyre növekvő számú web-képes eszközöket, fontos, hogy a website egy esélyt, hogy hatékonyan elősegíti a felhasználói élményt.
Gyakorlásának reagáló honlap, akkor ugyanazt a kódot használja mindkét asztali és a mobil eszközök. Ez kényelmes, mert nem kell külön-külön állíthatjuk a tartalom minden eszköz. De sok honlapok elrejteni azok tartalmát, tekintve, hogy felesleges a mobil felhasználók számára. Ebben van két probléma:
- Először is hatékonyan bünteti a mobil felhasználók számára az oldal megtekintését.
- Másodszor, rejtett CSS stílusokat, nem jelenti azt, hogy a tartalom nem tölti le. Ez jelentősen befolyásolja a hatékonyságot, különösen azok számára, akik egy rossz kapcsolat.
Ezért a legjobb megoldás, hogy egy website tervezése, hogy fontolja meg a tervezés a mobil, vagy a kis eszköz először. Így lehet koncentrálni a legfontosabb információkat, hogy a weboldal kell adni. És aztán, ha szükséges, akkor a feltételes indítási módszerek, ahol a műsorrácsból, nagy képek és médialekérdezés, alkalmazva egy meglévő kis képernyős kialakítás.
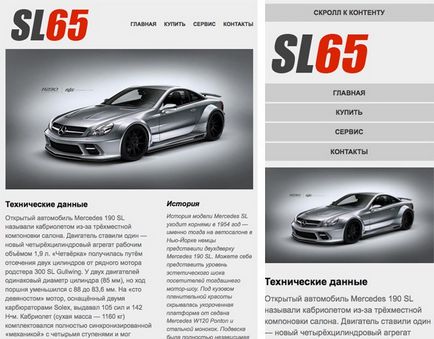
Mert ez a bemutató, már létrehozott egy weboldalt, amely tökéletesen méretezett a nagy és kis képernyőkön. Ön megtartja az összes tartalom minden méretben kapható. És a média lekérdezések, navigáció lesz kapcsolva a vízszintes függőleges kijelző, kisebb eszközök.
A legfontosabb eleme a rugalmasság adaptív tervezése rugalmas elrendezés szélességét. Mindössze annyit kell tennie, hogy hozzon létre egy wrapper, a tartalom és az oszlopok szélességét, amely alkalmazkodik a különböző szélességű eszközök. Ez nem újdonság, de most ez sokkal fontosabb, mint valaha. Ahhoz, hogy a dolgok egyszerű, akkor hozzon létre egy folyadék oldalon álló navigáció, a fő kép és két oszlopot, amely figyelembe veszi a helyét a különböző eszközöket. Azt is tartalmazza respond.min.js, amely lehetővé teszi, hogy a média kell dolgozni IE6-8.
Az alap HTML felépítése:
Mikor jön a CSS, majd állítsa be a max-width, lesz egy jó ötlet, akkor megáll az oldalt nagyítás a hatalmas képernyőkön, de nem fog elrettenteni oldalak csökkentésére. Az egyik legfontosabb kérdés, amikor a vonalas szélessége a folyadék, ez a kép. A CSS-ben van egy egyszerű megoldás erre a problémára. Egyszerűen állítsa a kép szélessége 100% -ra. Szintén hozzá a kép automatikus magasság elkerülése érdekében lapított képek Opera és a Safari a kis képernyőkön:
A kép jelenik meg a szülő elem teljes szélességét, és szerződést kötött vele. Csak légy biztos, hogy a kép max-width, nem haladja meg a maximális szélessége a tartályból.

Használjon nagy képet hatással lehet a betöltési idő. Ezért a kisebb képernyőkhöz, van egy módszer gyakorlásának reagáló képeket, amely meghatározza, hogy a méret a felhasználó képernyőjén, és kiadja az alacsonyabb / magasabb képet, attól függően, hogy mire van szükség. Ez a módszer továbbra is nehéz, hogy hívja az ideális, de megéri, hogy fontolja meg.
Switching fő navigációs
A fő ok, hogy miért kell változtatni a navigáció, akkor zajlik minimalizálására, ami oda vezethet, hogy olvashatatlanná és nehezen megnyomásával. Ezzel a módszerrel, akkor egyszerűsíteni a felhasználó életét. Az is megfigyelhető, hogy a kód tettünk változásokat #main félre, és szakaszok csatlakozni őket egyetlen oszlopot.
Észre fogja venni, hogy egyes mobil eszközök, a honlap automatikusan tömöríti a mérete a képernyő. Ezúttal csak akkor jelent problémát, ha növelni kell a képernyő mérete navigirovat a kellemetlen tartalmat.
Ahhoz, hogy a média kéréseket lép teljes hatását, egy normális mobil optimalizált, rugalmas döntéshozatal helyszínen hasonlónak kell lennie a következőkre:

FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




