Hogyan elmondani egy történetet segítségével egy interaktív térkép
A KnightLab úgy vélik, hogy a modern újságírás volt ellenőrzése alatt „technokraták”, aki semmit sem tud a szakma:
KnightLab erőfeszítéseket helyreállítását célzó erőviszonyok, hogy segítsen a műszakilag mezítláb marad újságíróknak.
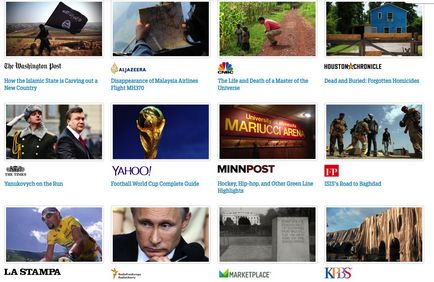
Meg kell jegyezni, hogy mielőtt a média, megvan az a képessége, hogy saját tartalmat megjelenítő eszközök, a kérdés az, hogy helyénvaló-e csinálni szempontjából elvesztegetett időt és pénzt. Ezért a tervezők, mint StoryMap lesz nagy segítség a nagy média (The Washington Post. The Times), és még a nagy IT-cégek (Yahoo).
De a legfontosabb dolog - a rendelkezésre álló eszközöket, szerkesztők az online média, lehetővé teszik számukra, hogy be tartalmat egy nem triviális módon anélkül, hogy a speciális technikai készségek és telepített rövid távon.

StoryMap alkotók gyűlnek össze a legjobb példa a tervezők. Ki kíván bejutni a medence is helyet kérelmet a fórumon.
Felhasználási módszerek StoryMap interaktív térképekkel korlátozott, csak a képzelet az újságíró: Most a TV sorozat „Game of Thrones” projekt. de - chumovoy elemzése Hieronymus Bosch. Itt még a kártya a hagyományos értelemben nincs jelen, a felhasználó mozgatja a festmény maga, felülvizsgálata és tanulmányozzák.
De lépni a gyakorlati rész.

Hogyan hozzunk létre egy térképet StoryMap: lépésről lépésre
- A mágia kezdődik a fő szolgáltatás oldal - kattintson Készíts egy storymap most.


3. Határozza meg a projekt nevét, akkor durva, és a nevét meg lehet változtatni működés közben egyszerűen átnevezve a címdia.

4. Válassza ki a kívánt típust a megjelenítés. Ha ez a kártya - a választás egyértelmű. A kísérletekhez megfelelő opciót Gigapixel. Ez lehetővé teszi, hogy töltse térképek helyett egy tetszőleges képminőség és „utazás” rajta.

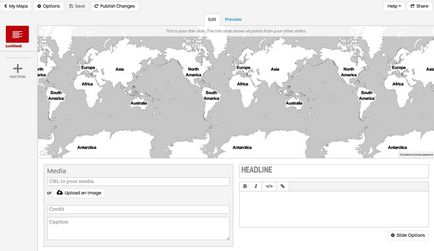
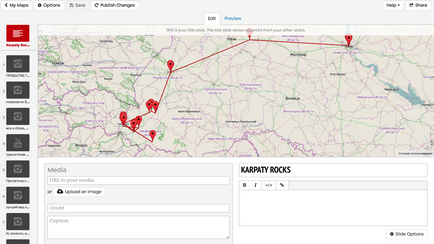
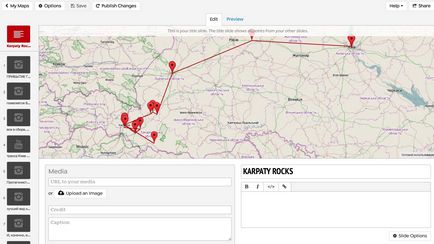
Úgy néz ki, mint egy új, üres projekt:


Átmegyünk az ellenőrzéseket. Az kevés.
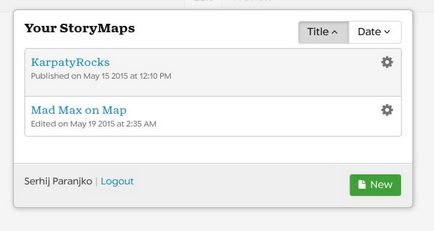
- Mu Maps gombra a jobb felső sarokban használják navigáljon a különböző anyagok, ha több kártyát:

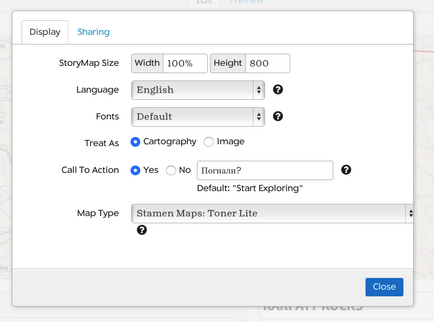
2. Opciók gomb lehetővé teszi, hogy hozzanak létre a projektben:
- StoryMap mérete - az alapértelmezett beállítások alkalmasak szinte mindenki, ők is bármikor módosítható, többek között - külön iframe.
- Nyelv - Magyar Nem, de ez csak akkor érinti a szolgáltatási felületet.
- Betűtípusok - tetszése.
- Kezelje - fontos paraméter. Tervező térképészet mód meghatározza a skála a dia alapján a skála közel állnak hozzá lövések. Ez történt a lágy átmeneti hatás. Ha kell finomhangolni a skála, viszont a kép üzemmódot. Ebben az esetben a hálózati útvonalak és pontok a térképen csak akkor lesz elérhető, ha a kurzor.
- Call To Action - lehet be / ki, írja a szöveget. Az elem jelenik meg egy gombot a címdia.
- Map Type - kiválaszthatja a kontúr vagy topográfiai térképek, valamint kapcsolódni a saját, önkényes.

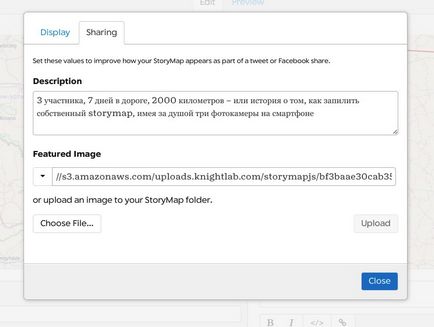
3. A megosztás fül számára fontos SMM.
A Leírás mezőben felírt szöveget, hogy a kártya gyors lesz a társadalmi hálózatok. Facebook 300 karaktert Twitter - 140 mínusz a hossza a linkeket. A Kiemelt kép van feltölteni egy fotót egy üzenet. Az optimális méret - 1200 x 630 képpont; és lehet kevesebb, mint (600 x 315), de a Facebook a legjobb megjelenik egy ilyen állásfoglalást.


6. Egy új dia segítségével létrehozott Dia a bal oldali függőleges oszlopban.
Saját szerkezet, beleértve a fedelet, nem különböznek egymástól.
egyes diák Osztály három egységből áll: térképek, a média, és a szöveges mezőkben.

Használja olyan könnyen, mint bármely más vonali kártya. Van még egy keresést. A bal oldalon van a zoom csúszkát. Minden dia lehet, hogy csak egy jelzőt.

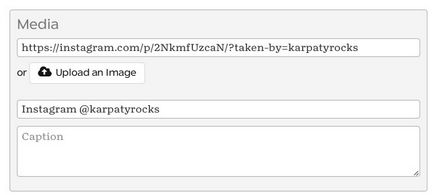
Designer támogatja a számos tartalmi források - embedy származó Instagram, Twitter, YouTube, Szőlő, Soundcloud, és anyagi Wikipedia vagy Storify. A szerelmesek a klasszikus - képeket feltölteni a merevlemezről.
A multimédia tartalmat, akkor a feliratot hozzá és a kísérő szöveg a felirat mezőben. mi nem használja a legújabb funkció - inkább egy külön területet létrehozására aláírások:

Itt minden intuitív: a fejléc és a területen a szövegszerkesztő, a kezdetektől a WYSIWYG és a képesség, hogy beágyazza a linkeket, vagy tetszőleges html.
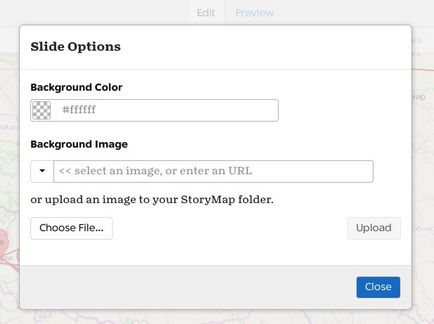
Szerelmeseinek grafikus fodor: kattintson Slide Options menü neve a beállításait háttérben egy tárgylemezre vagy egy színt. Például nézd meg a Yahoo projekt a World Cup 14 labdarúgó. Nem játszani ezt a funkciót, mert az egész kiderült elég szépen.

Itt van egy csúszda eredményeként manipuláció:

Tulajdonképpen mindent! Minél több diák, a hosszabb utat a címdia, automatikusan meghatározza a motor.
A kész projekt lehet helyezni egy külön domaint vagy illessze be az iframe az oldalon a média. Ha az automatikusan generált linket StoryMap, nem lehet probléma a kártya megosztás a társadalmi hálózatok.

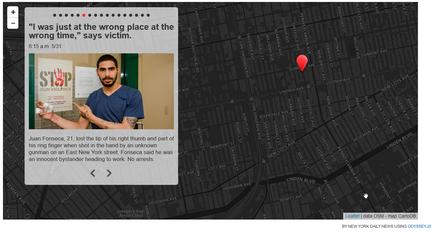
NY Daily News szerint 16 esetben a tűz a város két nap alatt. Válogatás más anyagokból CartoDB szolgáltatást Odyssey.js megtalálja itt.
Hogyan hozzunk létre egy térkép segítségével Odyssey.js
Kezdjük egy kis magyarázatot.

Mielőtt létrehozna egy történetet, akkor olvassa el a dokumentációt Odyssey.js és megismerhetik valamennyi termék. Röviden, a helyzet a következő:
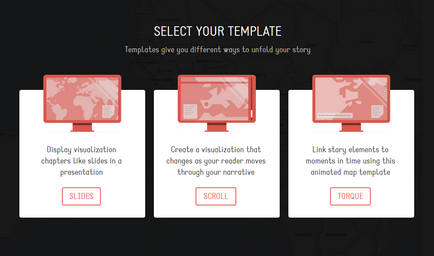
Most, hogy készen áll a munka egy történetet, hogy válasszon sablon - egy sablont, amely szerint ez jelenik meg.

- Diák egy hasonlóság a bemutatót a PowerPoint: Ön váltani a diák között. Ez az sablont választottuk mi vizsgálati minta.
- Lapozzunk hasonló a klasszikus longrid. Görget lefele a képernyőn, így a térképet és információs blokkok mozgásban.
- Torque egy idővonal animált. Így el lehet képzelni a történelem, a dinamika.
- Hozzon létre egy slide
- Válasszon egy helyet a térképen
- Rendeljen pont marker
- Írja be a címsort és a kísérő szöveget dia
- Add a diakép
- Tartsa a állítását
- Hozza létre a következő dia
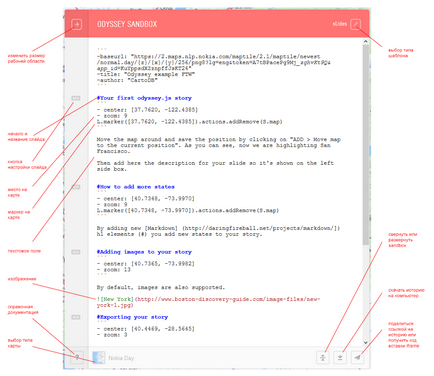
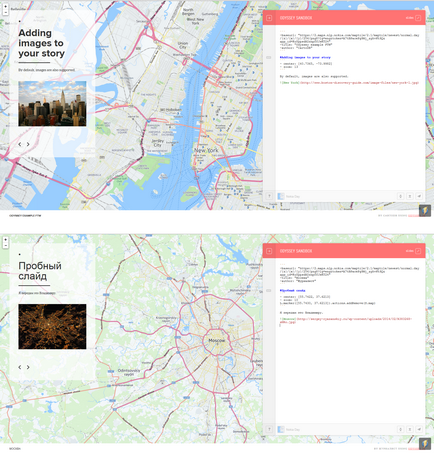
Tehát, ha elkezdte a sztorikat, és látni a Sandbox megtöltött minta öt diák mutatja az alapvető funkciókat Odyssey.js.

Törlése helyett a minta, nézzük csak szerkeszteni.
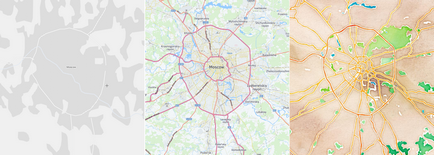
Először meg kell állapítani, hogy milyen típusú kártyát. Basic szett Odyssey.js az alábbi lehetőségek közül:

Balra: CartoDB Fény. üres kártya a szülő szolgáltatás. Felhívjuk figyelmét, hogy hozhat létre saját térképet CartoDB, majd később használni, hogy Odyssey.js.
A központban. Nokia Day. Közös bemutató térkép utcanevek, kerületek, épületek, stb
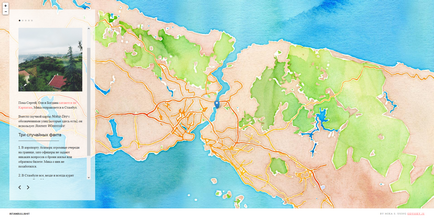
Jobb: porzó akvarell. Art-kártya, amely a kérdéses előny az újságíró. Ugyanakkor azt választotta. A szépség.
Válassza ki a kártya típusát, és megy tovább.
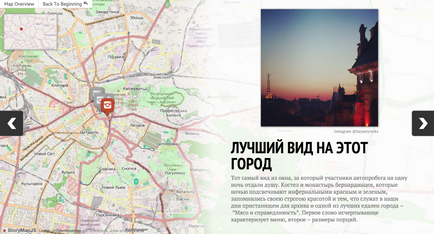
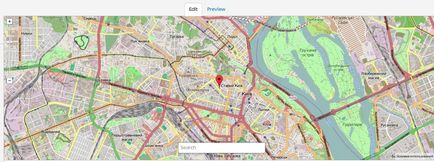
Most nézd, mi történt:

Kiváló, költöztünk New Yorktól Moszkváig. Kétes öröm, persze, de mit kell tenni.
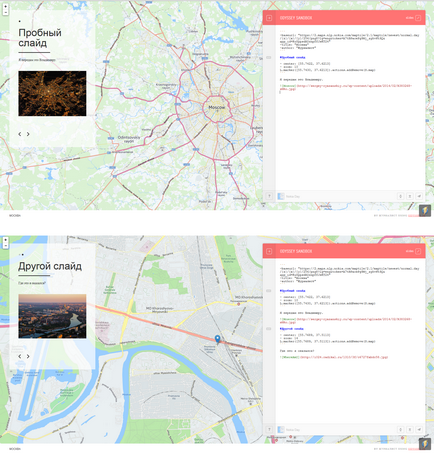
Most hozzon létre egy második dia azért, hogy így egy rövid történetet. Jön egy egyszerű módja:
- Másolja át az összes első diát.
- Változás a fejléc második szán.
- Kiemelve kurzor régióban a második dián a Sandbox, változtassa meg a helyet a térképen, majd rögzítse, és egy új marker.
- Változás a szöveg és a kép.

Így már készített egy egyszerű kis történet két diák. Azt nézd át rajta itt a szerkesztési mód, figyeli a kártya válaszol váltani diák. A nyomja meg a gombot, hogy megosszák a történet (a papír síkja a jobb alsó sarokban a Sandbox) és látni az olvasó szemét. az URL másolását. Itt lehet kapni az iframe szükséges kódot embeda kész történetek honlapunkon.
Vezetett ez a megközelítés, az általunk készített tesztünk történetét Isztambulban. A regisztrációhoz a szöveg kevés ásni a szintaxis Markdown.