Hogyan adjunk egy oldaltérkép a Yandex

Yandex térképet (Yandex Maps) - egy nagyszerű eszköz, amely beszámol a helyét az iroda, raktár vagy tárolni. Forgalomba helyszínen Yandex szánkó részletes útvonaltervet, akkor biztos lehet benne, hogy az ügyfél nem eltévedni.
Ha van egy online áruház, akkor felszerelni a megrendelőlapot kártya, amely lehetővé teszi az ügyfél számára, hogy határozzon meg egy helyen, hogy megmenti a várakozási időt. És a futár hálás lesz.
A Yandex térképet rendelkezik olyan rendszerrel, metró és közlekedési információk, annak érdekében, hogy elkerüljék számos kellemetlenséget és időt takarít meg.
Ha olyan összehasonlítás Yandex és a Google Maps (felveszi a Google Térkép webhelyére), akkor én inkább nem fog adni a szolgáltatás neve Yandex kártyák, mivel nem kínál a felhasználó számára több lehetőséget. Arról nem is beszélve, hogy a Yandex térképet, hogy jobb felbontást, valamint a népszerű kártyajáték, amely által szerkesztett műholdképeket felhasználók.
Talán a bevezetés befejezni, ahogy a mondás tartja: „Jobb, hogy egyszer ...”.
Telepítés (felül) Yandex térképet webhelyén
Mielőtt telepíti Yandex térképet a honlapon. azt meg kell teremteni. Ezt megteheti a kivitelező kártyák:
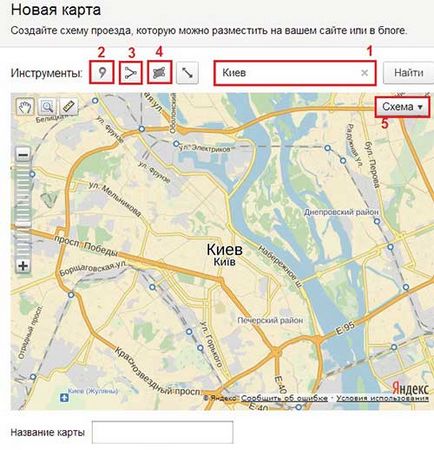
Az alábbi linkre, akkor megjelenik egy oldal:

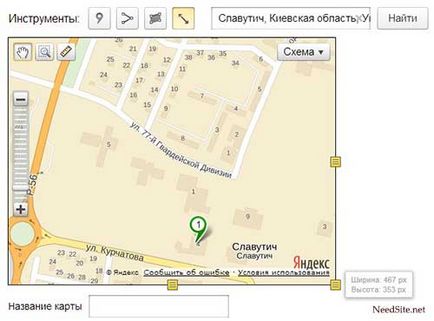
Megváltoztatása a húzás védjegyek kártya méretét. Hagyjuk vizuálisan meg, hogy a térkép fog kinézni telepítve a webhelyen. Annak érdekében, hogy Imposer alábbiakban a térkép megjeleníti a magassága és szélessége pixelben.

Továbbra is csak a nevét adja meg a térkép, a Mentés és kód Yandex térképet.
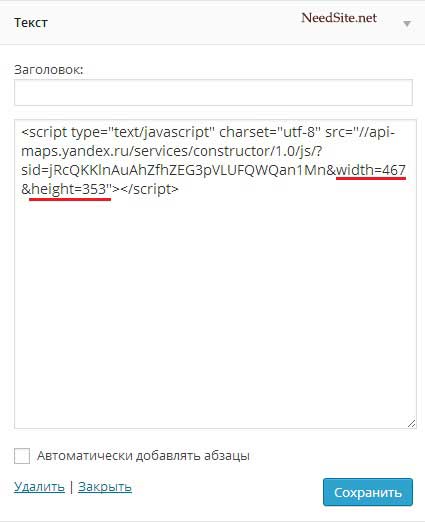
Ez a kártya kódját könnyen behelyezhető WordPress widgetet tetszőleges szöveg vagy HTML-kód:

Az izolált töredékei a magasság és a szélesség, úgy, hogy meg lehet változtatni anélkül, hogy visszatérjen az oldal tervezője kártyákat.
Ahhoz, hogy hozzon létre egy korábban használt api-kulcs. Jelenleg annak használata nem kötelező. Azonban, ha kell olvasni néhány ajánlást Yandex:
Van egy sor olyan funkciót, hogy lehet beágyazni a honlapon, és jelentősen javítja a funkcionalitást a kártyák Yandex Maps API fejlesztők számára:
Lehetőség van arra is, hogy meghatározza a felhasználó tartózkodási helyét, és így tovább.
Kód példa ezek és más kártyák megtalálható a homokozóban api Yandex:
Egy példa (routing és költség) van integrálva a honlapon. 2 Válasszon ki egy pontot a térképen, majd kattintson a kiindulási pont, a pop-up ablak lesz a szállítási költségeket.
Köszönöm, Yuri, válaszolt.
Most, majdnem érthető. Js Soha nem is volt a helyzet.
És hol szeretné dobni multiroute_driving.js fájlt. Hogyan? A js mappát sablont? Kötelező?
És a src = „file put_k / multiroute_driving.js” utat kell kezdeni a neve az oldalon?
Mint például src = "/ webhely / wp-content / themes / húsz / js / multiroute_driving.js" Tehát nem igaz?