Érvényességének ellenőrzése a css - hibaelhárítás stílusok - blog zegeberg

Miért CSS érvényesítés? Most botok nagy olvasni stílus fájlokat és görbék jelenlétében hibák vannak. Itt az idő. CSS hibákat eredményezhet hibás megjelenítés helyén, így a növekvő üteme és szegény PF. Ezért a probléma a rangsorban. Ez kettő.

szolgáltatási lehetőségek
A CSS Validation Service CSS kód érvényesítése megtörténik:
- Szerint URL,
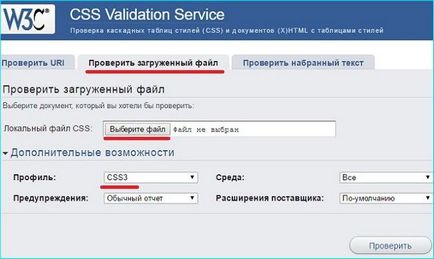
- A letöltött fájl
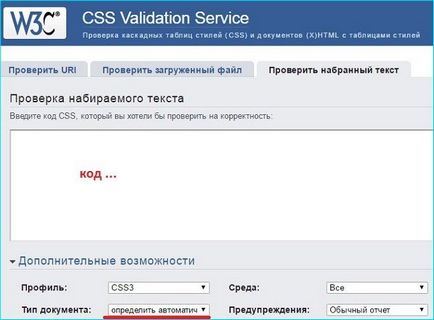
- A gépelt szöveg.
Az ellenőrzés látható hibákat és figyelmeztetéseket, valamint láthatjuk a kódot vizsgálni ezeket a megjegyzéseket.
Ellenőrzés URL
- profil,
- Típusú figyelmeztetések
- Hiba típusa
- Környezetvédelmi vizsgálat.
Profilok a készlet: CSS 1-3, SVG, TV és a mobil, a „Környezetvédelem” összes kijelölése, figyelmeztetés: „rendszeres jelentés”.
Nyomja meg a „check”, majd látták külön hibák, figyelmeztetések, és a kód beolvasott fájlokat.
Ellenőrizze a szöveg és CSS fájl
Amikor ellenőrzi a beírt szöveg jelenik meg további feltétel „dokumentum típusa: CSS vagy HTML), jelölje meg a jobb és illessze be a kódot a parancsértelmező ablakba. Nyissa meg a CSS-fájlt ftp, másold ki a kódot, és illessze be a mezőbe.
Amikor érvényességének ellenőrzése a letöltött fájl első feltölteni a host fájlt a számítógépen, majd válassza ki, és nyomja meg a csekket.
Ez a két módszer sokkal kényelmesebb, mint a kivárás a url.
Referenciaként - CSS fájlok az utat a Joomla public_html / templates / sablon / css.

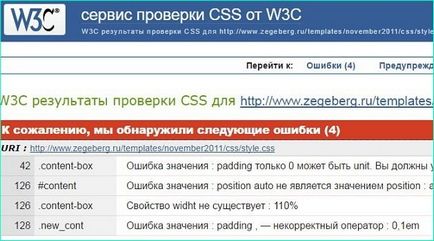
ellenőrizze eredmény
A vizsgálat után, én nem tanácsolom, hogy időt kijavítása figyelmeztetések, némi hibákat. Jellemzően hibák fordulnak elő, a kód feldolgozása, amely extra szóköz, záró idézetek rendelkezik, vagy érvénytelen értékeket tartalmaz. Egyszerűsítése szerkesztési szolgáltatást jelzi a hiba típusát, és a vonal, amelyben él.
Hiba értékeket. font-family elemzési hiba. font-family:; A „” nincs értéke.
Szintén ugyanabban a sorban:
Miután a szám „3” köteles megjelölni px
biztos, hogy egy biztonsági másolatot, és ne tegye a cél előtt a fájl szerkesztését, hogy megszabaduljon a probléma érvényességének CSS nulla, és egy menetben. Lassan állítsa be a kódot, és kap kielégítő a munkából. Így egy lépésben, ellenőrizze újra a fájlokat, mert nem tudja csökkenteni, és növelje a hibák száma (c'est la vie, vagy a tapasztalat hiánya).