Emlékszel a különbség a margin és padding, shublog
Shasta fórumokon találkozott a tény, hogy a mai napig az a kérdés merül fel, ami padding. és hogy az árrés. és mi a különbség közöttük. Ezért úgy döntöttem, hogy emlékeztessen rá. Tehát anélkül, hogy a homályos kifejezések, póz a probléma egy kicsit, és egy példát, amelyben minden világossá válik.
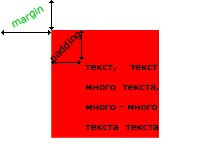
Feladat. Oldal szükséges egy blokk piros szín (200x200 pixel), amely kiáll a széleit a böngésző tetején, és balra a 40 és 70 pixel, illetve és a szöveget, amely eltér a bal és a tetején a 40 pixel.
Határozat. Nézzük a képet a kódot. A piros blokk nem haladhatja meg a 200-200 pixel és meg kell behúzva a széleit a böngésző (vagy más tartalom blokk). Valójában ezek árrés teszünk a mozgásteret. Ha teszünk a kitöltés, a padding folyik belül a piros blokk és margók származó blokk háttér (azaz piros).

szöveg, szöveg, szöveg sok, sok - sok szöveg szöveg
Amellett, hogy a tulajdonságok a használt (vonalak 6-9) tulajdonságai több margin-right, padding-right, margó-alsó, padding-bottom - ezek benyomódás- jobbra, illetve alatt. Az értékek ilyen tulajdonságok lehetnek pixel (képpont), százalékos (%), vagy em egységekben.
Alapvetően ez az, ez minden. Azonban még mindig vannak funkciók velük dolgozni.
Jellemzői a margin és padding
Ha van egy blokk CSS-tulajdonság úszó, szükséges regisztrálni egységek display: inline, hogy elkerüljék a kettős beljebb a bal és a jobb oldalon (inkább a cikkben Hogyan barátkozni Internet Explorer 6 és CSS-tulajdonság árrés?)
Amikor padding, padding'a méreteket kell vonni a magasság és a blokk szélessége, különben blokkméret növeli a méretét padding'a.
Ha néhány mondatban set margin-left és margin-right értékek az automata, akkor ha a tömb egy fix szélességű (például 400px), és a tulajdonságai CSS-úszó, ez a blokk közepére illeszkedjen elem, amelyben található. Valójában az nerezinovoy elrendezése igazodik a központ a tájolási módszer általában használt. Annak ellenére, hogy az IE 5.5 és korábbi nem támogatja az automatikus értéket, de még mindig nem akadályozza meg minden alkalommal használni =).
Nem kívánatos használni padding és margin a táblázatokban, mert a hatás kiszámíthatatlan a különböző böngészőkben.
És az utolsó dolog, amit mondani akartam. Ne felejtsd el használni a rövidített rekord szerkezetének, például margin: 10px 0 20px 5px;. Ha a nullával, akkor csak hogy egy lábujj, paraméterek nélkül. Emlékezz egyes paraméterek, amelyekre a határ vonatkozik nagyon egyszerű -, hogy blokkolja a behúzás megy forog: az első szám - az első, a második - a jobb oldalon, a harmadik - az alsó, a negyedik - a bal oldalon.
Ez tulajdonképpen annyit akartam mondani, hogy ma. Mindenki boldog hétvégét!
Amikor padding, padding'a méreteket kell vonni a magasság és a blokk szélessége, különben blokkméret növeli a méretét padding'a.
Tulajdonképpen annak érdekében, hogy elkerülje ezt, akkor css-tulajdonság box-méretezés és az ő ikertestvére -moz-box-méretezése a Firefox és az -webkit-box-méretezése Safari. Alapértelmezésben be van állítva tartalom-box, ami azt jelenti, hogy a width tulajdonság jelzi a szélessége a tartalom, ami a leggyakrabban rettenetesen kényelmetlen. Ahhoz, hogy a böngésző szélességét tekintik a szélessége a teljes egység együtt határait és paddingami kell állítani box-méretezése a border-box:
div
box-méretezés: border-box;
-moz-box-méretezése: border-box; / * Firefox * /
-WebKit-box-méretezése: border-box; / * * Safari /
>
Voila!
Mert IE8-MS-box-méretezése: border-box,.
A régebbi verziók, minden attól függ, a Doctype
Köszönjük a hasznos kiegészítője! Ne feledje, a költségek, de a gyakorlatban, úgy tűnik számomra, hogy könnyebb levonni a kívánt szélességét a francia (ellenkező esetben nem emlékszem), és hogy a kisebb miniplyus kódot.
Én vagyok az egyik a sok kezdő elhelyezése tugovato egyértelmű, hogy nebhodimo gyakorlat tovább. Nem rendszer (vagy nem tudom, valamit, elérem az interneten keresztül -Search) gyakran kell visszamenni, hogy megkeresse a hiányzó anyagot, akkor minden jól le. Nincsenek rossz tanuló, vannak rossz tanárok. Köszönöm.
És ha az egyik blokk belül egy másik blokkot az első blokk, akkor padding?