Egér drag n drop
Drag'n'Drop - ez egy lehetőség, hogy rögzítse az egér elem és mozgatni. Abban az időben ez volt a figyelemre méltó felfedezés terén interfészek, amelyek egyszerűsítik sok tranzakciót.
Át az egér helyettesítheti egy teljes szekvenciáját kattintással. És ami a legfontosabb, hogy egyszerűsíti az interfész megjelenés: megvalósított funkciók révén Drag'n'Drop, különben lenne szükség további mezőket, widgetek, stb
A modern HTML5 szabvány támogatása Drag'n'Drop különleges eseményekre.
Ezek az események által támogatott összes modern böngésző, és megvan a saját érdekes funkciók, például, akkor húzza a fájlt a böngésző, hogy a JS férhetnek hozzá annak tartalmát. Megérdemlik külön venni.
De tekintve, hogy Drag'n'Drop ezek jelentős korlátai. Például lehetetlen, hogy gondoskodjon transzfer „csak vízszintesen”, vagy „csak vertikálisan.” Szintén lehetetlen, hogy korlátozza az átadás egy adott zónában. Vannak más front-end feladatokat az integrált események megvalósíthatatlan.
Ezért itt fogjuk vizsgálni Drag'n'Drop egér segítségével eseményeket.
Tekinthető módszerek, általában használják nem csak a Drag'n'Drop, hanem bármilyen felület kölcsönhatások „megragad - pull - release”.
Drag'n'Drop alap algoritmus a következő:
- Monitor megnyomásával az egér gombját a hordozható elemet a mousedown esemény.
- Megnyomása -, hogy előkészítse a kiszorítóelem.
- Mi továbbra is figyelemmel kíséri a mozgását az egér, és mozoghat MouseMove átadóelem az új helyzetben a változás bal / felső és position: absolute.
- Amikor elengedi az egér gombját, vagyis az esemény történik MouseUp - leállítani az átvitelt elem és elvégezni az összes kapcsolódó tevékenységek végén Drag'n'Drop.
Ebben a példában a következő lépéseket hajtják végre átvinni a labdát:
Ha ezt a kódot, azt vettük észre, valami furcsa. Az elején az átadás a labda „villa”, és át nem a labda, és a „klón”.
Ez látható a fellépés ifreyma:
Próbáld meg mozgatni a labdát az egérrel, és látni fogja le, meglehetősen furcsa viselkedését.
Ez azért van, mert a böngésző saját a Drag'n'Drop, amely automatikusan elindul, és összeütközésbe kerül a miénk. Éppen képeket és egyéb elemeket.
Kösse meg:
Most minden rendben lesz.
Lépésben (belső ifreyma):
Másik jellemzője a jobb Drag'n'Drop - MouseMove esemény nyomon követhető a dokumentumot. és nem a labdát.
Első pillantásra úgy tűnik, hogy az egér mindig a labdát felvezető és MouseMove is lógott magát a labdát, és nem a dokumentumot.
Azonban a tény az egér a szállítás során nem mindig a labdát.
Emlékezzünk, a MouseMove esemény bekövetkezik legritkábban, de nem minden egyes pixel. A gyors mozgás a kurzor fog okozni MouseMove nem a labdát, hanem például a túlsó végén a lap.
Ezért kell nyomon követni minden MouseMove dokumentumot.
A fenti példákban, a labda van elhelyezve a központban az egérmutató alatt:
Ha fel a bal / felső pontosan pageX / pageY. a labda is kibír a bal felső sarokban a kurzor. Ez csúnya lesz. Ezért mozgassa a magasság / szélesség fele volt a közepén egy egér. Ez már jobb.
De nem tökéletes. Különösen az elején az átutalás, különösen, ha a labda „take” szélén - ő hirtelen „ugrik” a középpontjában a kurzort.
A helyes átadása szükséges, hogy az eredeti kurzort eltolva az elem maradt.
Ahol elfogják, az, hogy „az elem része”, és húzza:

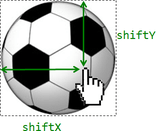
Amikor valaki rákattint mousedown labda - a kurzor a bal felső sarokban a labdát a távolság, amit jelöl shiftX / sunyi. És ha át kell fenntartani ezt a váltást.
Get értékek shiftX / Shifty könnyen: elegendő kivonni a kurzor koordináta pageX / pageY bal felső határa labda segítségével nyert getCoords funkciót.
Abban Drag'n'Drop mi mindig a vonatkozó koordinátákat a dokumentumot, mivel ezek jobban illeszkednek helyzetekben.
Persze, nem probléma, hogy megy a koordinátákat képest az ablakon, ha szükséges. Ahhoz, hogy használni helyzet: fix. elem.getBoundingClientRect (), hogy meghatározzuk a koordinátákat és e.clientX / Y.
Továbbá, ha az átruházás a labda van a bal / fel, figyelembe véve a váltás, vagyis így:
Ebben a feladatot, akkor ellenőrizze, hogy megértsék a több szempontból a Drag'n'Drop.
Tedd elemek húzható osztály bírta egy egér. Végén az átviteli elem marad a helyén a dokumentumban, ahol fogalmazott.
A követelmények végrehajtása:
- Kell a felvezető 1 dokumentumot. használatával küldöttsége.
- Ha az elemek a tálcát a függőleges élek az ablak - meg kell felfelé / lefelé.
- Vízszintes görgetés ez a probléma nem létezik.
- Eleme az átadás, még éles mozgásokat az egér nem kap ki az ablakon.
Focipálya túl nagy ez a probléma, hogy mutassa meg itt, így megnyitja azt az alábbi linkre kattintva. Ugyanott, és részletes leírást a probléma (vigyázz, Micimackó és szuperhősök!).
Ami átadása ezt a feladatot, akkor használja a vonatkozó koordinátákat az ablakon, és összesen: fix. Úgy könnyebb.
És a végén - hozzátesszük görgetés és nem position: absolute. ez az elem volt kötve egy adott helyen a dokumentumban, hanem egy ablakban. Lehetséges volt, hogy azonnal position: absolute és működni abszolút koordinátákat, de a kód lenne egy kicsit hosszabb.