Alapjai Adaptive Web - tervezés (reagáló)
Szia kedves blog olvasók. Ma szeretnék beszélni veled alapjait adaptív kialakítású (érzékeny), valamint rendezheti át az egyik példa, amit készítettünk.
Más szóval, most már tudjuk, hogy egy ilyen érzékeny web design, és általában, hogyan kell használni, vagy nem. Azt akarom mondani, rögtön, hogy én teljesen nem írjuk le, és érintse meg úgymond a legfontosabb dolog. A bejegyzést kell megtervezni, a kezdő. Szóval igyekszem, hogy ne tévesszük össze Önnek.

Mi reagáló web design?
Valószínűleg nem egyszer elment valamilyen helyszíni mobilkészülékéről, és lehet, hogy növelje a weboldal, hogy képes olvasni a kis szöveget, amely még mindig az adalékanyagokat nem teljesen illik a mobil eszközön. Így annak szükségességét, hogy balra vagy jobbra görgetve weboldal, ami viszont okoz némi kényelmetlenséget. De ha elment a helyszínre adaptív web - design, itt a kép teljesen megváltozik. Nem kell, hogy minden „test mozgásának” mind nagyon kényelmes és világos, hogy olvassa el.
Más szóval, az adaptív tervezés felelős a megfelelő kijelző egy helyet a mobil eszközön. Azt mondta, a helyszínen igazodik a mobil eszközön.
Egy kis elmélet (bázis)
Mint tudod, az egész web design nagy része azon alapul, CSS, CSS kap szinte az összes szabályt, megjelenik a webhely különböző böngészőkben. Ennek megfelelően, az adaptív web - tervezés sem kivétel. A legfontosabb dolog a szokásos szabály médialekérdezések, melyek meghatározása, és minden új osztályok a kívánt felbontást. De persze, a CSS elrendezés nem sokat változott. A legnagyobb változás a használata százalék helyett a pixelek az objektum szélességét.
Például: a fő tartalom az oldalon blokk mérete megegyezik 600px, szélessége az oldalsáv blokk 400px. Az adaptív tervezése, ezeket az értékeket kell regisztrálni százalékban. Ennek alapján kapnánk tartalom szélessége 60% és szélességét az oldalsáv 40% Remélem, hogy akkor fogott.
Szintén az új stílus tulajdonságokkal rendelkezik, amelyeket nem használtak fix sablont kell használni. Itt vannak:
max-width és szélesség: ha a szélessége az oldalon azonos szélességű: 1000px, majd csökken a böngésző ablak jelenik meg vízszintes görgetősáv, más szóval, a honlap egyszerűen nem beleavatkozik az ablakban. És akkor azt vízszintes görgetésre az egész oldalon. De ha a szélesség: 100% A helyszínen meghosszabbítja a teljes szélességében a monitor. Alacsony felbontásnál, ez a módszer néz normális, de a monitoron nagyobb felbontású oldalon nagyon feszített és akarat egyáltalán nem olvasható. Tehát, ha szeretné, hogy a helyszínen maradnak 1000px szélességű, hanem azért is, hogy nem kap egy vízszintes görgetősáv, akkor kell használni max-width.
Ez az, amit csináltunk:
De ez volt
Most blokkolja gumi, ami lehet olyan méretű, mint a böngésző ablakot, de ha a szélessége meghaladja a 1000 képpont egység leáll nyúlik.
min-width és szélesség: Itt éppen az ellenkezője igaz, az első esetben megszabadulunk a vízszintes görgetősáv, itt vissza. Más szóval, ha a gumi pad szélessége 100% a csökkenés a felbontás alatt elrendezve a böngésző ablakot, az ablak kisebb és kevésbé blokk magát. min-width lehet állítani, hogy blokkolja szélessége, ami után megszűnik csökken. Például, ha beállítja a min-width: 200px; a blokk, ha a szélessége a hosszabb csökken, így úgy tűnik, a vízszintes görgetősáv a böngészőablakban.
A fentiek alapján az elmélet, elkészítettem egy nagyon egyszerű minta, amely azt mutatja, a lényeg a reagáló web design.
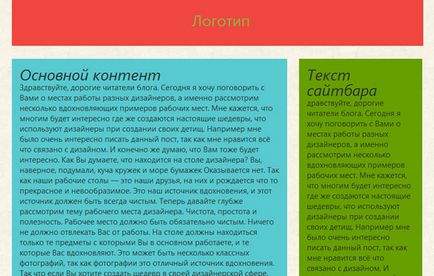
Ez a minta három mondatból áll - sapka helyén, a fő tartalmi és tálaló. Így kapok egy blokkot, amit hozzárendelni a megfelelő ID CSS:
Oldal sapka - #headerInner
A fő tartalma - #colLeft
Sidebar - #colRight
Hogyan lehet ellenőrizni?
A teszt a funkcionalitás, a sablon egyszerűen poizmenyat kurzor méretét a böngésző ablakot, és az összes munkát, vagy használja a szolgáltatást, hogy ellenőrizze a reagáló design.

Most vessünk egy pillantást és HTML, ez elég egyszerű:
De ezt a sablont stílusok:
Mint látható, a szélessége a helyszínen használják, és 1000px szélességű és max-width: amiről írtam fent.
Oldal sapka is van, szélessége 1000 képpont. Fő tartalom #colLeft szélessége 67%, jobb oldali oszlop szélessége: 30%; és a távolság közöttük, margin-left: 30px; továbbá a tagolt mi meg százalékban.
Használata @media képernyő
Most a legérdekesebb. Ki fogja használni a @media képernyő alapuló adaptív tervezése.
De először, azt akarom mondani, hogy a @media képernyőn válassza ki a kívánt felbontást a készülékek. Rengeteg őket, itt vannak a legnépszerűbb: 320px, 480px, 600px, 768px, 900px, 1200px. A példánkban fogjuk használni csak két engedély az 1024 képpont és 768px. Így, ha a készülék felbontás kisebb, mint a tulajdonságok vannak beállítva 1024 képpont, amelyek meghatározása a @media képernyőn. Ugyanígy, és a felbontása 768px.
Itt látható a szabály @media képernyőn a CSS stílusok:
Amint láthatjuk, hogy van beállítva max-width: 1024 képpont, ez az érték jelzi a böngésző a szabály alkalmazása az engedélyt. A min-width: 200px nem fog jelentősen szűk hely. Ezek között a konzolok <> írunk egy új osztály tulajdonságait, amely megadja stílusok a sablont.
Például, azt nem akarja, hogy szűkítse a sok a teljes site-on egy adott felbontás, de a fő tartalom és a tálaló marad a helyén.

Ez az, amit írnak stílusok:
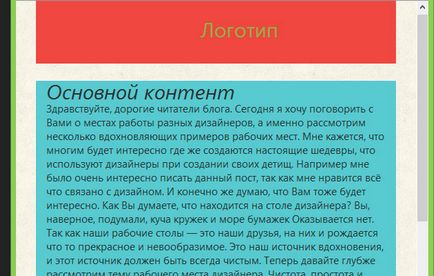
Hat #headerInner helyszínén egy új méret 90%, csak eltávolítani max-width: ez nem szükséges. #wrapper - egy blokk, amely tartalmazza a tartalom és az oldalsáv, a szélessége is 90%, mint a fejlécben az oldalon. A szélessége az oldalsáv és a tartalom változatlan maradt csak az oldalsávon, hogy módosítsa a behúzás 3%. Ez biztosítja, hogy ha csökkenti az ablak méretét oldalsáv soha nem ment le.
Most kérés stílusok felbontása 768px vagy annál kevesebb. Most arra van szükség, hogy mozgassa a csúszkát alatt fő tartalmát, mert ha balról jobbra, egyáltalán nem szép és nem olvasható a kis felbontásban. Itt van, mit kell regisztrálni stílusok:
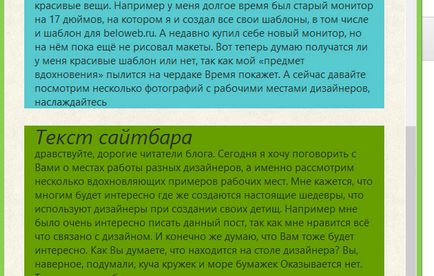
A fő tartalma #colLeft mi meg a szélességet 100%, hogy ez volt kifeszítve, hogy kitöltse a képernyőt, és tegye a baloldali igazítást float: none, az oldalsáv #colRight bebújt a fő tartalomra.
Az oldalsáv, is meg a szélessége 100%, és eltávolítjuk az igazítást. És azt is tett egy felső margó, hogy ez egy kicsit elkülönül a tartalom margin-top: 25 képpont;
Itt van, amit kaptam:


Sok köszönet Alexander, aki rámutatott a hibát. Az útvonal nem írható elő nélkülük minden rendben. Az én hibám volt, hogy a szabályok a CSS felállítottam az alapvető szabályok a CSS fájlban. Kérdezd reagáló tervezési szabályok végén CSS stílusok, és minden jól működik.
1. Észrevettem egy különlegessége. Amikor a szabályokat állítva stílusok @media képernyőn osztályok, amelyekre szükségük van, hogy előírja egy bizonyos módon. Például #headerInner osztály nélkül nem működik egy standard kategóriájú szervezetben. Ha írsz, csak #headerInner és rögzített szabályok rá, a böngésző valamilyen okból nem alkalmazzák ezeket a szabályokat, de ha írsz egy test #headerInner kezdődik minden munkát. Így van ez minden más osztályokba. Ha az osztály # 3 az osztályban # 2 szükséges előírni a # 2 # 3, egyébként a szabályok nem fog működni.
2. Ha megy, hogy egy sablon adaptív kialakítású, lehet, hogy a címkék
és Most hozzáadni ezt a meta tag:3. Csak add ezt a kódot a CSS stílusokat a képeket:
És a kép automatikusan kitágulását és összehúzódását.
Barátok, ez elég nehéz, mint amilyennek látszik első pillantásra. Csak nem sok, hogy üljön le, és kitalálni, hogyan működik. Második adaptív tervezése nagyban leegyszerűsíti a használata a site minden mobil eszközök. Mint tudja, hogy nagyon népszerű acél adatok modulokat. Tehát én nem tanácsolom, hogy kihagyja ezt a lépést. Ismerje meg.
Csak ebben kialakítás van egy hatalmas lehetőség, a helyszínen meg lehet változtatni a felismerhetetlenségig. De ne vigyük túlzásba, a fő kényelmét.
Akik számára ez megtörténjen, miben különbözik a sok hasonló cikkeket?
Mit akar mutatni? Nem hiszem, hogy nem ismerik a terminológia és levelet piszkos és redundáns kód?
max-width és szélesség: - nem a címkéket és tulajdonságait.
#headerInner - ez nem az osztály, és az azonosító!
#wrapper #content #colLeft <> - miért írok?
Jellemzője, hogy észre kétes, valószínűleg valami nem történik meg megfelelően.
Köszönöm. Írja be az e-mail, ha kérdésed van.
Nos, miért csak „piszkos és redundáns kód”? Írtam, hogy ez egy út, amely nem osztályok nem működnek. Ha tudod ezt a hibát kérem, mondja meg, miért így minden nem működik.
Furcsa módon, mindent megpróbáltam. És csak ez a módszer működik nekem minden böngészőben. Találtam egy megoldást, ami működik, és a megosztott velük. Ismét, ha tudja, hogy egy hiba, pont úgy, én is nagyon hálás. Mivel az ő döntése, nem találtam.
Ami a terminológia, sajnálom. Ez minden én kijavítani :-)
Sajnálom, szükséges volt, hogy azonnal látni a demo.
„Hiba” az, hogy a média lekérdezések a tetején és alján az alapvető szabályokat.
Én általában állni médialekérdezéseket egy külön fájlban, amely kapcsolódik elvégre css, vagy található, az alsó része a fő.
Minden Alexander valósul meg. -) A francba, annyi információ erről a témáról olvasni, és senki nem írta, hogy médialekérdezéseket szükséges regisztrálni, miután a fő szabályokat. Aztán minden úgy fog működni anélkül, hogy ezeket az „utakat”. -) És akkor még nem jött rá. Te élni és tanulni.
Köszönöm szépen, most már tudni fogom :-)
Mintegy médialekérdezéseket egy külön fájlban, elolvasta, de eleinte úgy gondolta, hogy próbát.
Alexander, még egyszer köszönöm :-)
Kohl elment egy témát, feltenni néhány kérdést.
Milyen sorrendben keresse médialekérdezések, feltéve, hogy azok a végén a fő css-dokumentumot egy kisebb felbontású nagyobb vagy fordítva (itt az ilyen konstrukciók - @media (min-width 320) és (max-width 700 képpont .. ))? Egyes európai helyszínek látom, hogy a fejlesztők írunk szélessége devaysa (device-szélesség). Hogyan helyes?
„Válasz” - ez jó, de sajnos ez nem működik megfelelően az IE. Scripts hogy az élet könnyebb csak a fele.
Háttér a háttér-méret nem nyúlik a teljes képernyős Opera mini.
Milyen trükköket használ? Hogyan juthat ki az ilyen problémás helyzetekben?
Éppen tegnap elindított egy honlapot, egy adaptív elrendezés!
„Milyen sorrendben keresse médialekérdezések, feltéve, hogy azok a végén a fő css-dokumentumot egy kisebb felbontású nagyobb vagy fordítva (itt az ilyen konstrukciók - @media (min-width 320) és (max-width .. 700 képpont))? »
Véleményem logikus elhelyezése nagyobb felbontású egy alacsonyabb, de ha a méretek nem kereszt - Azt hiszem, nincs különbség.
„Egyes európai helyszínek látom, hogy a fejlesztők írunk szélessége devaysa (device-szélesség).»
Attól függ, hogy a helyzet.
Eszköz-szélesség - ez az igazi szélessége a képernyő, azaz a A desktop eszköz szélességű lesz az egyik méretétől függetlenül a böngésző ablakot. ps ha nem tévedek - helyes, de úgy tűnik, ez az.
„Háttér, háttérben méretű nem nyúlik a teljes képernyős Opera mini.»
Én nem találkoztam ilyen. Mint lehetőség, hogy elrejtse a kép?
Itt vagyok, és használja a lekérdezés, amit írtak. Hide kép nem fog működni - a jelenlegi része a felület. A CSS nem működik a helyzet megoldására. Alkalmazza szkriptek nem akar. A legfájdalmasabb kérdés - IE. Hogyan lehet?!
Használ?!
És a IE-elfelejtett valamit. Hajt az IE.
Miért van az alkalmazkodás, az is a játékosok és a tabletta, de szerencsére nem az IE.
Bár CellPhones Windows kell IE, de valami azt súgja, hogy minden működik.
Nem érti a fő gondolata az éneklés.
Az asztalon, ha a böngésző nem támogatja a médialekérdezések, akkor megjelenítheti a normál nézetben a helyszínen (például 1000).
Ami a mobil változat, van médialekérdezések dolgozni a legtöbb böngészővel.
By the way, IE teljesen egyetértek, mint „Hála Istennek”, és nem használható a mobil eszközök. Tehát nyugodtan, hogy egy adaptív tervezése és nem gondol IE.
Mintegy Opera mini, bármilyen szkriptek kell megoldani ezt a problémát. De nekem úgy tűnik, (Alexander fentebb írtam), hogy jobb elrejteni, ez csak egy kép egy alacsony felbontású, hiszen minden tartalom egyszerűen zárja ki teljesen, és a jó kép nem lesz, mert a felhasználó nem fogja látni.
A szerkezet a helyén van, hogy az állásfoglalás 700 képpont, amikor működésbe lépett @media max-width: 700 képpont (az iPad'a, például), a háttér még mindig látszott rajta, akkor nem lehet eltávolítani, mert az egység a fő tartalma a jobb és a bal oldali menüben. Enélkül a borzalmas, véleményem! A probléma megoldásához természetesen tettem a kép, mint egy blokk részvényei 100% -ának a képernyőn.
Valószínűleg a kérdést helytelenül. Egyszerűen jelenik meg IE mindent nem mint amilyennek lennie kellene.
Tesztelje webhelyét a különböző eszközökön - minden rendben van!
Alexander, amikor csináltam a blogomat adaptív, én is belefutottam egy kis probléma. Nevezetesen blog nem megfelelően jelennek meg az ix 6. És én csak nem tett meg mindent, hogy hiába. De a 10-s, úgy tűnik, csak finom.
Ezért úgy gondoltam, és nem kell szenvedni. Azt is vizsgálták a blog a különböző eszközökön, és úgy tűnik, hogy nekik tökéletesen. Minden működik. De s 6 Ő nem szeretné megjeleníteni rendesen. Nos, mit kell tenni. Nem helyes, hogy feladja az adaptív tervezés csak azért, mert nem támogatja a s.
Helló, Sándor! Kérem, mondja meg, hogyan a felső menüben, te kijelző fejezetek standard listán? Ez az, amikor csökken a képernyő, hogy a határértéket, akkor ez történik.
Artyom, ez a lista jelenik meg a parancsfájlok, ha azt szeretnénk, hogy szeretem, hogy az interneten számos adaptív menük az ilyen típusú.