Padding, margin és a határ
Kitöltés, Margin és Border - kérje a CSS külső és belső béléssel, valamint ramkidlya minden oldalról (felső, alsó, bal, jobb)
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Ma szeretnék, hogy folytassák tanulmányaikat a téma CSS (Cascading Style Sheets), és mérlegelje a stílus szabályokat, amelyek lehetővé teszik, hogy árrés és a határok HTML elemek: határ, margin és padding.
Mielőtt volt ideje, hogy vizsgálja meg a meglehetősen egyszerű vezérlő tulajdonságok betűtípus (Betűvastagság, család, méret, stílus), a szöveg (text-dekoráció, vertical-align, text-align), és áttekintette a modell a háttér a CSS segítségével a háttérben.

Igen, még mi és hogyan kell használni szelektor figyelembe kellett venni a részleteket (több alkalomra elosztva cikkek). Most itt az ideje, hogy lépni a szabályokat, amelyek alapját képezik a kivitelezési dokumentáció (weboldalak), és kezdjük meg a blokk modell (kapcsolatok HTML elemek).
Általában írtam egy blokk Div elrendezése és modern elrendezés az oldalon. Nos, ma lesz a nettó sajátosságait. Ha azt szeretnénk, hogy megismerjék a korábbi publikációk a témában, akkor várjuk a könyvtárban.
Blokk modell CSS - padding, margin és a határ
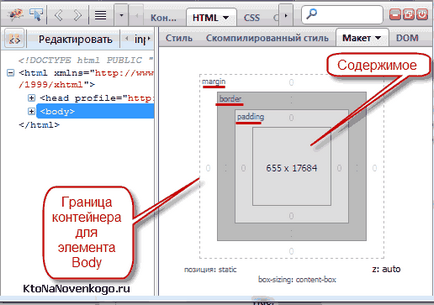
A Firefox böngésző egy nagy nevű plugint Faerbag. amit már hosszú ideje, és részletesen írt.

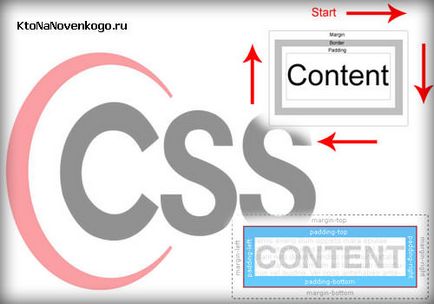
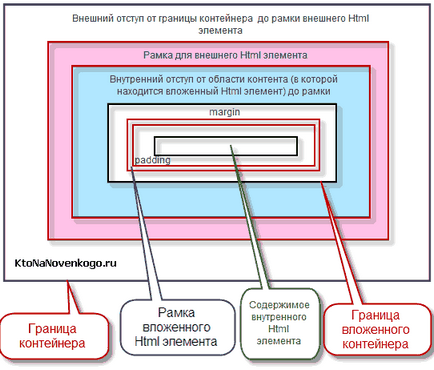
Ez az ábra világosan mutatja, hogy minden HTML elem CSS egyértelműen a méret a négy téglalap alakú területek. Belül az egész szerkezet, sőt, a tartalmát a tag (például szöveg vagy kép), ami viszont tartalmazhat más beágyazott elemeket (például táblázat cellákat és azok tartalmát).
Ha elkezdi nézni az orosz baba belsejében, kezdve a tartalmát, majd megy a belső területén egy eltérne a tartalmat a címkét. A méret a mező által meghatározott CSS kitöltés szabályait. és a szélessége a keret segítségével állítható be a határon.
Követve a központtól a periféria, mi lesz, miután a keret be a területet a külső bemélyedés a Margó. Ez lehetővé teszi, hogy beállítsa a határokat a kapcsolat más egységekkel. Például azáltal negatív benyomással Mersin CSS szabály, hogy lehet elérni egyes blokkok overlay weboldal más, szomszédos blokk azonos oldalon.
Azonnal mondom, hogy akkor meg a margin és padding, valamint a méret Border keretek mindkét oldalára külön blokk (téglalap alakú terület), melyek meghatározása a következő:
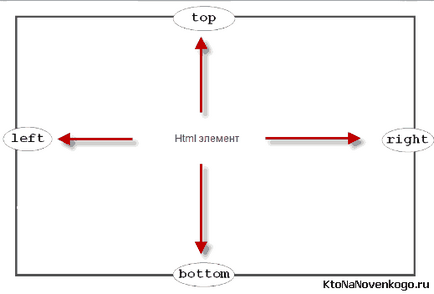
- top (fel) -, például, padding-top, Margi-top, border-top
- (fenék)
- balra (bal)
- jobbra (jobbra)

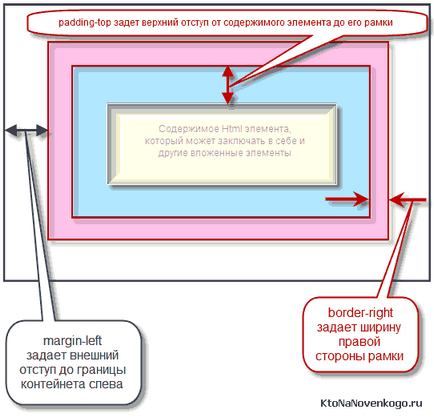
Nos, például, hogy mi lesz kijelöl határ, margin és padding kapcsolatban bármilyen adott területen a blokk modell:

Általában ahhoz, hogy megértsük, hogy először is meg kell érteni, hogy minden HTML elem rejlik egy bizonyos területen belül. Ez a terület a CSS hívják tartályba. és tipikusan egy konténer számára egységnyi területen a tartalmát a szülő elem.
A példa éppen a határ screenshot külső tartályok kijelölt külső körvonala fekete, jól rabok belül szülőcímke elem (ha van ilyen legyen) a tartály lesz már a területen belül színű sárgás színű. A hangsúly a screenshot:

Kiderült, egy kicsit zavaró, de úgy, ahogy mindig történik az elején. Idővel mind a fejemben ustakanilos és blokk modell törli és karcsú alakját. Ellenkező esetben nem.
Margó (felső, alsó, bal, jobb) - külső padding CSS
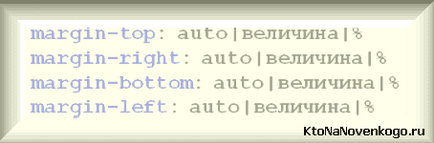
Kezdjük a figyelmet a CSS tulajdonságokat adja padding és határai Margó. Egyértelmű, hogy ez a szabály is írt külön-külön oldalon a blokk modell, és ez megengedhető, hogy az alábbi értékeket:

A tárgy, amelyhez felírni a szabály lép kölcsönhatásba a határokat a tartályba, és a határokat a szomszédos blokkok, amelyek székhelye a kódot mellette. Ennek megfelelően, négy CSS szabályokat valamennyi meglévő határok: margin-top, jobb, alsó és bal. Hogy lehet használni az érték őket?
Nos, először is, ez egy varázslatos Auto. melyeket a kiszámításakor a böngésző legkülső árrés. Egyértelmű, hogy a számítások böngésző a bizonyos értékek és minden messze triviális. Miközben tudomásul vesszük, hogy a magam árrés Auto igényel külön számítás ezen értékek a böngésző.
Másodszor, mivel az értékeket margin-top, jobb, alsó és bal lehet használni dimenziós értékek Em, Ex vagy Px.
Harmadszor, a százalékok is alkalmazhatók. Abból, amit ők? Kiderült, hogy a tartály szélessége (azaz a tartalmi régiójában a szülő elem). Ráadásul ez nem csak a margin-jobb és bal, logikus lenne, de margin-top és alsó érdeke pontosan kiszámolja a szélessége (nem magasság) tartályba.
Meg kell jegyezni oldalon a lenyugvó dimenziós értékek Margó negatív is lehet. Ie amikor mozog a beállítás szomszédos elem által meghatározott távolságon egy pozitív értéket a külső behúzás, és abban az esetben jelezze a kizáró - a szomszédos blokk egyszerűen fogja hívni az, amelyre már ez a negatív francia kérték. És ez igen gyakran használják a CSS.
Nos, ez magától értetődik, hogy van egy előre gyártott CSS szabályt a Margó, ami sok esetben csökkentheti a méretét a használt kód végezni a szükséges külső szivacs. A sorozat értékei is szigorúan szabályozott (felírt szóközzel), és meg kell felelnie a modell:
Ie listázási kezdődik a felső (top), és továbbra is az óramutató járásának megfelelően teljes kört tagolt jobbra (jobbra). Lehet valahogy így néz ki:
És ez azt jelenti, hogy a böngésző tetején a blokk kellene francia 20 pixel, jobb - 10, az alsó - 40, a bal - más szóval, 30 Ez a bejegyzés egyenértékűek az ezen:
Csökkentése CSS kód látható szabad szemmel. De nem ez a limit. Ez a jogi használni a gyűjtemény szabály nemcsak négy, hanem három, kettő vagy akár csak egy értéket. Ami tovább csökkenti kód mérete. Ahhoz azonban, hogy csökkentsék az értékek számát is csak bizonyos esetekben:
- Ha az érték a külső padding a bal és a jobb ugyanaz lesz, például:
Az utóbbi elhagyható:
Ez a két bejegyzés előregyártott szabályok nem ugyanaz a dolog. Ezért, ha látsz egy rekordot három érték a Margó, akkor az érték a negyedik (jobb) a peep a második (balra).
Egyenlőség esetén a kitöltés felett és alatt, így a fókusz nem adja át, mert a logika a szerkezet képes csökkenteni a felvétel előre gyártott szabályok szerint csak a vágás az ismétlődő értékeket végéről (a kisebb érték lesz az utolsó előtti bekezdés).
vagy ami ugyanaz révén (1. bekezdés):
Ez előre gyártott szabály felírható csak két értéket, amely elutasította a felperes, amely ugyanaz, mint az első:
Ebben az esetben, az első érték leírja a külső határait függőleges, és a második - vízszintes.vagy ami ugyanaz révén (2. bekezdés):
Ez lesz lehetséges, hogy egy csökkentett maximális felvételi típus (elöntve az utolsó érték egybeesik az első):
Ez azt jelentené, ugyanolyan külső padding minden oldalán a HTML-elem.
Beszél a külső padding, érdemes megemlíteni ezt a rendszert, mint a «Margin-colloapse», vagy a másik, „összeomlása árrés.” Dióhéjban a lényege ennek a jelenségnek az alábbiak szerint.
Ha van két blokk van elhelyezve az egyik szerint egy másik (összeomló árrés csak akkor következhet be függőlegesen), és mindkettő beállítva számlálót külső francia (például, az alján a felső elem és a felső behúzás az alsó), a nagyobb értéket margó elnyelik minimális.
Például, ha a beállítás a felső blokk következőképpen:
Ezután az alsó széle a felső blokk (200px) elnyelik a felső határt az alsó (100px, de akkor is, ha ez lesz egyenlő 199px semmi nem változik), és a kapott külső bemélyedés a két blokk továbbra is egyenlő 200px. Ie Ezt figyelembe véve csak a nagyobb mozgástér modult, és nem adja ki a számláló értéke a szomszédos függőleges elem.
Ilyen az a dörzsölje, amely működik kizárólag a függőleges és vízszintes méreteket számláló Margin egyszerűen párnázott egymással. De ez csak tekintetében a különbözet az azonos jel, de ha azok különböző karakter, akkor dolgozzon ki egy blokkok száma és megvédeni egymástól a kapott értéket.
Például ebben az esetben:
A kapott közötti távolság a blokkok egyenlő -10px, azaz alján a felső 10px naedet HTML elem.
Egy másik funkció használatának Margó a CSS szabály az, hogy az előírt értéket a függőleges vonal elemeit figyelmen kívül hagyja. adatokat kell tartalmaznia:
Például, a hivatkozáshoz. amely egy sor elemet, igazán, ha csak a francia, a vízszintes és függőleges nincs változás.
Már egy kicsit előre, hogy azt mondják, hogy kitöltés kisbetűvel címkék Függőleges munka, de növeli a kitöltés nem érinti az általános viszonyított helyzete más szomszédos elemek.
Abban az esetben, a blokk tag (fejezetek, bekezdések) nőtt Padding függőlegesen költözött ezt a tételt képest más szomszédos blokkok.
Nos, a keret (border), hanem inkább a szélessége is nem lesz képes, hogy álljon függőlegesen a vonal másik tag szomszédos blokkok. Inline elemek dvizhuha lehetséges, csak az egyik irányban - vízszintesen és az összes.
Padding és a határok - padding és a határok
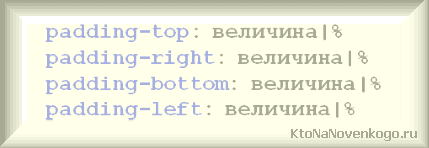
Térjünk a feladat belső párnázat francia a szabályok és látni, hogy milyen értékeket vehet igénybe:

Mint látható, nincs említés a Auto, és a CSS szabály nem engedélyezi a negatív értékek (ők csak pozitív - nullától felfelé). Ie alkalmazásával Padding tartalom túl a keretet, hogy álljon nem működik. A maximum, ami lehet tenni az, hogy tartalommal, közel a kerethez.
A százalékok ott kell tekinteni pontosan ugyanaz, mint a margó - a tartályhoz képest szélessége (szülő tartalmi terület), amely zárt mi elem. Előre gyártott szabály Padding CSS képződik, és akikre ugyanazok a törvények, és úgy vélte, egy kicsit magasabb:
Ebben a szabály, hogy kezdjük meg a felső, leírja mind a négy oldalán. Ha ez kell, hogy legyen valami vágás (legfeljebb három, kettő vagy akár egy értéket), akkor ki kell használni kissé fentebb leírt elveket és csökkenti a külső mélyedésbe, hogy még ugyanolyan sikerrel fog dolgozni a belső.
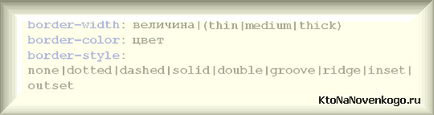
És végül, ma szeretnék látni - ez a keret által meghatározott határ menti. Ezek három paraméter:
- Border-szélesség - frame vastagsága határozza
- Border-color - beállítja a színt
- Border-style - keret típusát vagy a vonal típusát, amely akkor válik
A mindhárom CSS-szabályok nem rendelkeznek érvényes értékrendet:

A vonal szélessége a keret (border-width) adható as számok Em, Ex vagy Px, és a szavak,
- Vékony - vékony vonal;
- Közepes - átlagos (ez az alapértelmezés);
- Vastag - vastag.
Az érték a határ szín (Border-szín) lehet tenni, hogy a színek a HTML módon a munkájuk (hex kódszót, stb):
Alapértelmezés szerint, ha a színét a keret egyértelműen nincs megadva, akkor használja az egyik, hogy a szöveghez ezen az elemen belül.
CSS border-style tulajdonság lehetővé teszi, hogy a keret írja be a szavakat:
- Nincs - nincs keret (alapértelmezett)
- Pontozott - húzott pontok
- Szaggatott - szaggatott vonal
- Szilárd - folytonos vonal
- Dupla - dupla vonal
- Groove - süllyesztett keret
- Ridge - duzzadó
- Süllyesztés és kezdettől fogva - Játék egy árnyék
Természetes, hogy vannak négyszer olyan egység, akkor lehet használni, mint egy általános iránymutatás, és külön-külön az egyes felek:

Ugyanez is alkalmazni kell előregyártott szabályok Border - lehet előírt minden oldalról egyidejűleg (Border), és az egyes felek külön-külön (Border-felső, a bal, alsó és jobb). A sorozat értékei nem fontos:
Ha hiányzik valami, akkor helyett az alapértelmezett értéket.
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru