Hozzon létre egy weboldal fejlesztés és prototípus példák
Gyakran beszélünk, hogyan lehet megkerülni a rake, podstelit szalma potenciálisan veszélyes helyeken, hogy előre az esetleges hibákat. A prototípus lehetővé teszi, hogy csinálni a munka az Ön weboldalán vagy szakaszokat.
Prototype - sematikus ábrázolása az oldalakon a jövő helyén, annak minden elemével: menük, gombok, transzparensek, űrlapok adatbeviteli és így tovább. Ez azt jelenti, hogy van egy kép, ami azt mutatja, hogy a webhely lesz található, és hogyan is fog működni.
Miért van szükség egy prototípus?
Ez az egyik dolog - szavakkal leírni a jövőben oldalon. Ez egészen más -, hogy megnézze. És látni, meg kell rajzolni, azaz, hogy dolgozzon ki egy prototípus.
A prototípus lehetővé teszi, hogy vegye fontolóra a honlapon főegységek, a navigációs rendszer, a kölcsönhatás emberek a jövőben honlapján.
Talán úgy gondolja, hogy itt ez a két bannerek nézel együtt. De a kép fog látni egyszerre, hogy zavarják egymást, és feleslegesen a helyet. Vagy úgy gondolja, hogy az elhelyezni kívánt menü a jobb oldalon. Miután létrehozott egy prototípus weboldal világossá válik, hogy ő tartozik a bal oldalon.
Ha nem készít egy prototípus, akkor a probléma látható lesz a kész erőforrásokat. Remodel hosszú és költséges. És prototípusok azonnal láthatja, hogy hogyan és mit néz, és működik, akkor könnyű cserélni tételek, bármit csökkentése vagy növelése, valami átfestés -, míg végül nem lesz teljesen elégedett a megjelenés és a funkcionalitás a jövőben oldalon.
Tehát prototípusok lehetővé teszi, hogy csökkentsék az idő a munka a helyszínen, és hogy megvédjék magukat a felesleges utómunka.
Melyek a prototípusok?
Megkülönböztetni prototípusok statikus és dinamikus.
Statikus prototípus - ez csak egy kép, ami azt mutatja, hogy hol és milyen oldalt a jövő helyén található. Lehetnek magyarázat: Hogyan működik egy ilyen gomb lesz kattintás után egy ilyen kapcsolat, és így tovább.
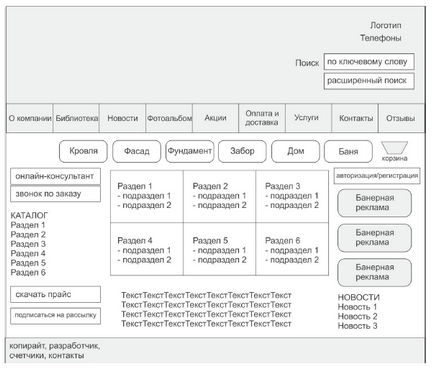
Például nézhet ki, mint egy nagyon egyszerű statikus prototípusa a főoldalon internetes bolt Építőanyag:

És ez a kép már festett, mielőtt elkezdi a fejlődő helyén azconsult.ru. Ugyanakkor, majd válasszon egy másik sablont, így néhány funkció megváltozott :)


Hogyan készítsünk egy prototípus?
Statikus prototípusok lehet levonni semmilyen grafikai program (Illustrator, Corel Drow, vagy akár a normál festék). Néhány felhívni a Word vagy az Excel, de ezek a programok kínálnak kevesebb lehetőséget részletesen.
Dinamikus prototípusok néha csinálni html. Azt hallottam, hogy még a Power Point, de még soha nem látott, aminek látszik.
példánkban
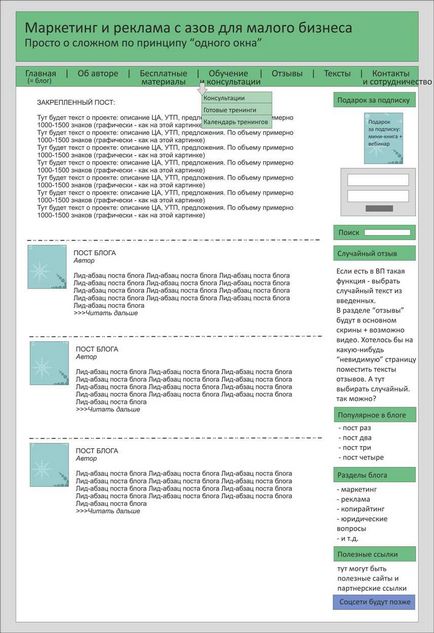
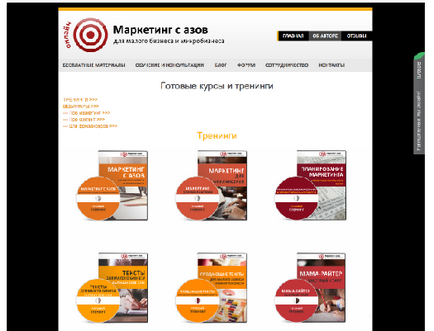
A régi verzió a katalógus képzést úgy nézett ki, mint ez:

Megpróbáltuk rendezni őket szigorúbb:

Azonnal világossá vált, hogy ez a helyzet a képzés nem fog működni - nincs hely az a leírás és a gombok. Ha már mindezen változások közvetlenül a helyszínen, mi volna töltött sokkal több időt. És mégis mi lenne fizetni az egyes hagyatéki „és mozgassa jobbra” és „balra és most” :).
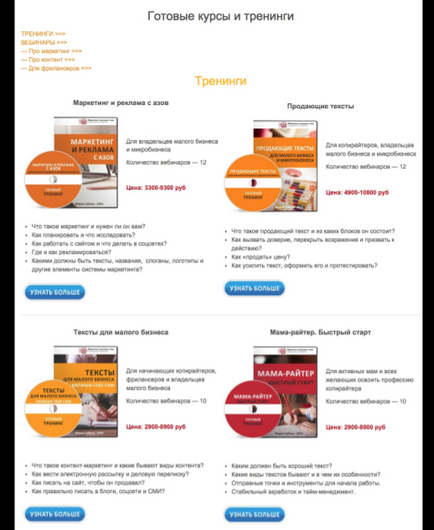
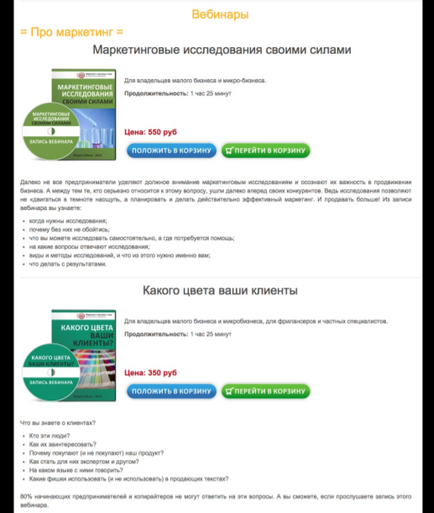
Webszemináriumok helyezett minket egy oszlop:

Mint látható, ezek sok helyet. Mivel mi is időben korlátozott, és a technikai eszközök rendelkezésre globálisan változtatja meg a könyvtár nem tudott, változtatásokra van szükség az egyszerű és gyors, a „kozmetikai”. Megpróbáltuk rendezni webszemináriumok két oszlopban, és egy leírást, hogy egy pop-up ablakban.

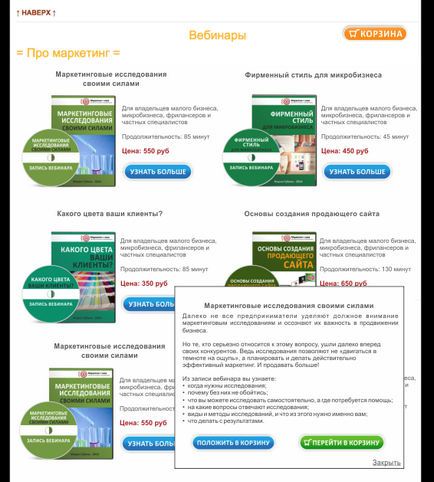
Azonnal világossá vált, hogy az oldal lesz foltos, mert a gombok és a linkeket a felhasználó bekapcsolja a zavart. Egy link a „További információ” észre sem veszi. Ebben az esetben meg kell vásárolni, hogy zárja be a pop-up ablakot, majd kattintson a „vásárolni”, és ez nem túl kényelmes. Volt egy másik ötlet - „További információ” gomb viszont a másik gombokat, hogy a pop-up ablakban.

Próbáld ki ezt az opciót, mások megpróbálták, tesztelték a közönség, és ennek eredményeként jöttek ide, hogy ezt. A kép azt mutatja, mi történik, miután a gombra kattintva a „kosárba”.

Nem vagyok teljesen elégedett a katalógusban, de amíg ez a formátum indokolt. És hogy egyszerűsítse és gyorsítsa fel a munkát, és mentse némi energiát technikus tette számunkra, hogy prototípus - az összes változtatást tettünk nem a helyszínen, hanem csak a képen. Tehát mi volt a lehetőség, hogy különböző lehetőségeket, és kiválasztja a legjobbat.
Összefoglalva, a nagy internetes stúdió gyakran kínálnak prototípus kifejlesztése az oldalon, mint kiegészítő szolgáltatás létrehozása az internetes projekt, néha pénz, néha minden egy csomagban. De szabadúszók és kis szoftvercégek ritkán. Ezért, ha most fogsz rendelni a honlapon, vagy megkezdte felújítás, ne legyen lusta -, hogy dolgozzon egy prototípus magukat. Ez pontosan akkor megengedheti magának, hogy!
