Hogyan készítsünk egy háttérképet html teljes képernyős Jegyzettömb
Köszöntöm a blogomban. Továbbra is megérteni az alapokat html. Ez a lecke annyira egyszerű és érdekes, remélhetőleg, akkor eldönthetjük, hogy többet megtudni programozási nyelvek. Csak egy pár percen belül meg fogja tanulni, hogyan lehet a kép háttér html és kiváló eredményeket elérni.

Én is beszélni néhány árnyalatok, melyek révén a háttérben a legtöbb sima és gyönyörű. Nos, kezdjük?
Válasszon képet
Szeretnék kezdeni a kiválasztás a képet. Ez az oldal hátterét, nézel sima és szép, és akkor nem kell bajlódni a méret és az összehangolás. Azt javaslom, hogy azonnal forduljanak varrat nélküli textúra. Mi ez?
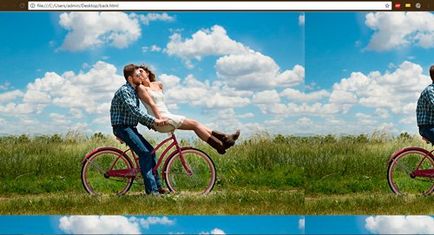
Sajnos, kinyújtja a képet a html a teljes képernyőn nem lehetséges. Fotók használt teljes méretben. Ha a kép kicsi, akkor csempe az egész területet, mint az alábbi képen. Kinyújtja a képet kell létrehozni egy további CSS dokumentumot, anélkül, hogy ez nem fog működni.

Bár megvan a képessége, hogy megkerülje a rendszer. Ehhez a Photoshop és módosíthatja a képek méretét a képernyő szélességének (1280x720). Bár ebben az esetben, ha a görgetés, akkor helyébe egy másik képet.
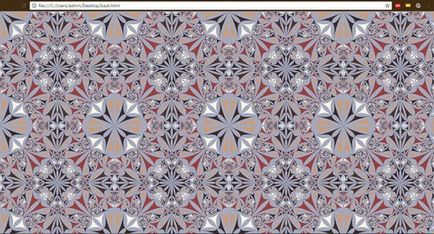
Egy sokkal jobb választás, ha nem akarjuk használni css lesz a használata zökkenőmentes textúrák. Nincs ízületek nem láthatók. Ezek modern tapéta vagy csempe design. Az egyik helyettesíti a többi, és nem ízületek nem láthatók.

Ha érdekli a szabad képre, és nincsenek jogi következményei azok használatát, azt javasoljuk, keressen Pixabay.com oldalon.

Most nézzük dolgozni a kódot. Meg kell jegyeznem, rögtön, hogy most dolgozik html, azaz nem változik a kép az egész oldalon, de csak egy adott oldalon, amelyre a kód van írva. Ha érdekli a változások minden erőforrás, akkor létre kell hozni kódot CSS segítségével. de később.
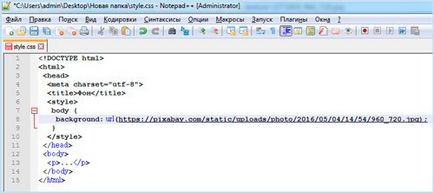
Szóval, lehet dolgozni a notebook, én inkább Notesz ++. Ez sokkal kényelmesebb munka: hozzáfűzi a kódot, kiemelte címkéket. A program ingyenes, és a súlya körülbelül 3 MB. Erősen ajánlott, különösen, ha egy kezdő.
Tehát a body tag kell hozzá egy attribútumot háttér, és egy linket a képre, ahol a kép is készül. Itt van, hogyan néz ki a programban.
Akkor egyszerűen megnyitni egy jegyzettömböt, és másolja be a kódot itt. Az idézetek egy linket a kép, hogy tetszik.
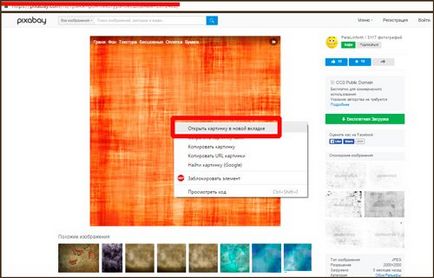
Szeretném megjegyezni, kezdőknek, ez az, amit a pillanatban. Ha egy képet a pixabay, szükséges, hogy helyezzen be egy linket egy oldalra, kép nélkül, és nyissa meg a képet a következő lapra.

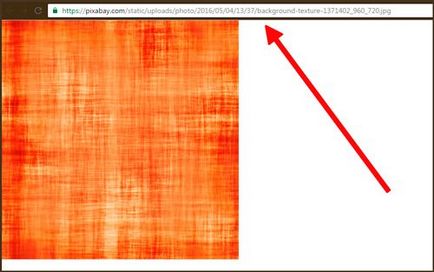
Másolás az adott URL-t.

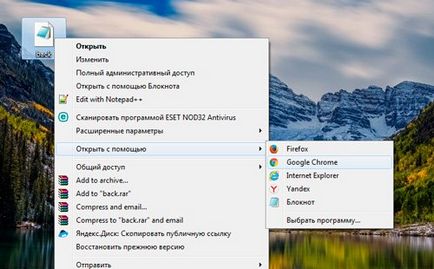
Mentse el a dokumentumot. Ne felejtsük el, hogy ha egy notebook, akkor kell használni a kiterjesztés .html. Csak nevet a dokumentum például back.html. Egyébként az mentésre kerül egy szöveges dokumentumot, és a böngésző egyszerűen nem érti, mit kell tennie.
Ezután nyissa meg a fájlt a Google Chrome vagy bármely más böngészőt.

Befejezés oldal tele van más színű.

Ha azt szeretnénk, hogy többet tudjon html, azt javasoljuk, hogy töltse le az ingyenes tanfolyam Evgeny Popov. Belőle akkor többet címkék nyelvi funkciók, próbálja ki az új technikák és többet fogsz tudni.

Nem mondhatjuk, hogy Evgeniya Popova tanfolyamok rendkívül népszerű. Számos szakértő kritizálni őt, és ha rábukkannak ilyen állítások, akkor itt van a véleményem. Ezek az órák ingyenesek és annak ellenére, hogy nagyon jó a fő feladata -, hogy bemutassák a jövevény az alapokat, tedd fel a mai napig.
Mint minden író nézd meg, hogyan kell írni, és a programozók saját kézírásával. Ismerje meg, hogy hozzon létre egy site lehet egy életen át, de kezdeni, amit kell. A könyveket? Nem újra. Igen, vannak megbízható információ az aktuális információkat, de annyira nehéz elsajátítani.

CSS segít megoldani ezt a problémát. Be kell, hogy hozzon létre egy kiterjesztésű fájl css és adja meg a következő kódot:
Ezután csatlakoztassa a dokumentum az alapvető html és kész.

Beszéljünk egy kicsit a kódját. Után zárójelben url, megadhat egy linket egy képet egy külső forrásból, vagy csak a dokumentum neve, ha a kép ugyanabban a könyvtárban, mint a fájl.
Azok számára, akik szeretnék jobban megismerni
Segítségével css akkor nyúlik a háttérképet. győződjön meg arról, hogy ez nem történik meg újra, adjunk hozzá egy gif-animáció és még sok más.
Egy cikket, nem upishesh. És a feladat elé, így nem tettem. Rengeteg olyan finomságok és ha megígéri, hogy elmondja egy cikkben ezt az egészet nem más, mint egy kacsa.

By the way, a tanfolyam kapsz egy bónusz 7: Fundamentals of HTML és CSS Andreya Bernatskogo, az elrendezés a kezdők, ami nyitóoldalt este és még sok más. Mielőtt tegyen komoly képzés, nyugodtan természetesen „Gyakorlat HTML5 és CSS3».
Nos, ez gyakorlatilag minden. Iratkozzon fel hírlevelünkre, hogy többet. Nagyon hamar, azt fogja mondani, hogy egy kicsit többet az adaptív elrendezés, rendszerindító program. növelje bevételeit minden blog, és ad egy csomó hasznos tippeket egyszerűsíti munkáját. Amíg a következő alkalommal, és sok sikert a törekvések.