Érvényességének ellenőrzése a html és css kód egy oldalon, blog Aleksandra Lukyanova


Tisztában vagyunk azzal, alulról: az elmélet, majd lépni a gyakorlatban. Is, akkor megtalálja a választ a következő kérdésekre: mi az érvényességi HTML és CSS kódot, miért van szükség, ezért a keresőprogramok, mint a tiszta / érvényes kódot. És a legfontosabb dolog az, hogy példát mutatnak, hogyan lehet ellenőrizni az érvényességét az oldal kódjába.
Miért érvényességének ellenőrzésére a kódot HTML és CSS
Érvényességi - egyébként tiszta kód (nincs hiba)
Állandó szám 1. A érvényességét egy webhely kód segítségével megfelelően megjeleníteni a helyén a különböző böngészőkben, azaz minden vizuális és funkcionális elemei a helyszínen kijelzők és megfelelően működik. Leggyakrabban, kiderül, hogy a böngésző folyamatok és helyesen jelenik meg minden eleme a helyén, de ez nem jelenti azt, hogy a kód tiszta és sima, mint a baba segge.
A konstans szám 2. Tiszta kód (HTML és CSS) ösztönzi a keresők (Yandex, Google). Beszél oroszul, amikor a kereső robot érkezik a webhelyére, és látja, hogy az érvényességét a megfigyelt, illetve a keresési robot tudni fogja, hogy ez az erőforrás hiba nélkül, és így a kapcsolat a jobb oldalon.
Mi jár a puszta szöveget az elmélettől a gyakorlatig és megtanulják, hogyan kell ellenőrizni online érvényesítési
Ellenőrzése HTML kódot
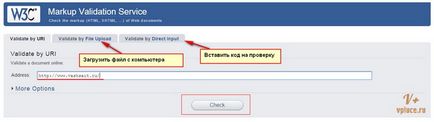
Ha azt szeretnénk, hogy töltse le az ilyen fájlokat a számítógépről, hogy ellenőrizze, a Tab «érvényesítése fájlfeltöltéssel». Ha azt szeretnénk, hogy ellenőrizze egy darab kódot, majd kattintson a «Érvényesítés Direct Input». A következő idézet tippeket, és úgy néz ki, mint magát az ablakot dolgozni (növelhető)

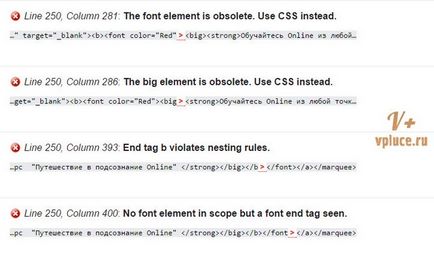
A lenti képen a munka eredménye, ahogy most manuálisan kell ellenőrizni minden darab kódot, ahol a hibát észlelte. Egy gyors leválasztás és navigálni a hibákat a vonalak által hivatkozott érvényesítő.

Ahhoz, hogy javítsa ki a kódot, a munka kilincsek, ha nem érti a html nyelv, majd részt egy harmadik félnek az emberek, és arra kényszeríti, hogy megoldja ezeket a problémákat. Itt látható, hogyan kell megtalálni és kijavítani a hibákat, tapasztalt emberek, akik ismerik a kódot fogja érteni egy pillanat alatt.
Ellenőrzése CSS kódot
Először meg kell határoznia az abszolút meghatározása a fő css fájlt stílusok, amely felelős a megjelenését és helyét az egységek a téma egy blog, vagy egy html oldalt. Gyors és egyszerű módon: a fő oldalon a webhelyen kattintás kombinációval (Ctrl + U) - nyílt forráskód az oldal, vagy a jobb egérgombbal (Lásd a forrás)
Fogom leírni a gyakori, így könnyen megtalálhatja a legfontosabb iratai css stílusokat. Egy gyors keresés a kezdeti keresést, nyomja meg a billentyűkombináció (Ctrl + F) és a keresési mezőbe írja be (vagy style.css index.css) - ez a gyakoribb, de külön-külön, és ez a módszer nem tudnak minden oldalon keresztül inspektivanie kakogo- vagy elemet a helyszínen, hogy meghatározza a fő css fájl
Vagy használja a feltöltés a számítógépről, vagy írja be a kódot a megfelelő mezőbe.
Wordpress blog: