3 módon, hogy az adaptív elrendezés (mobil változat) Oldal
És miért van mindez szükséges. Miután az összes élt ugyanaz, mint régen, és semmi. Nos, mit is mondhatnék, az Internet megváltoztatja, egyre jobb. A keresőmotorok tesznek a legjobb a kényelem és komfort felhasználó ... Hű, az igazság
És forgalmi modulokat növekszik, és több, napról napra! Webmesterek kell ezt figyelembe venni.
Szóval ajánlom a átolvasás:
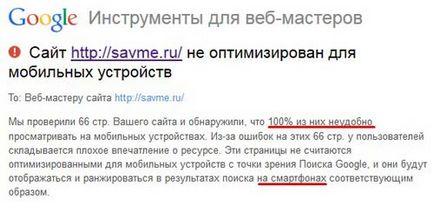
Valószínűleg a Google kereső értesítette minden webmester, hogy elsőbbséget kell adni a rangsor oldalak optimalizált mobil eszközök. De csak azzal a feltétellel, hogy a kérelem nem tették át egy személyi számítógép.
Tehát, a közelmúltban volt egy vakáció, úgy döntöttem, hogy írjon cikkeket hasznos felismerni néhány érdekes ötlet, általában tölteni az ünnepeket a haszon, hanem feküdt a kanapén, de ahogy én-én-én ....
Az egyik legszebb nap az én e-mail (bár minden megvan), jött az üzenet:

És tervem összeomlott. Azt hiszem, meg kell tartani a korral ... és el megyünk! Az első dolog, persze, úgy döntött, hogy megtalálja a hálózatot olyan bővítmény, amely mindent megtesz világosan és anélkül, hogy engem
Mobile WordPress honlap plug-inek segítségével!
Ha továbbra is szeretné használni erre a célra, plug-inek, akkor a legjobb ezek közül:

Wptouch Mobile Plugin - Ez a plugin tetszett leginkább, minden nagyon egyszerű és világos, a blogomban helyesen jelenik nélkül jambs!
Nem írom le minden bővítmény oprobuete magukat, és úgy dönt:
- MobilePress;
- WordPress Mobile Pack;
- Duda Mobile Website Builder;
- WordPress Mobile Pack;
- WordPress PDA iPhone;
- WPmob Lite;
- Wptap News Press;
- WP mobil detektor;
- WiziApp.
Röviden azt nem volt elégedett, és én továbbra is keressük a legjobb megoldást!
Aztán úgy döntött, hogy bízza meg a feladat, hogy bizonyos speciális cseréjéről szóló szabadúszók, de hosszú mérlegelés után úgy döntött, hogy megtanulják, adaptív elrendezése és mindent magad! A végén, én vagyok a fejlesztő helyek, és itt az ideje, hogy frissítse a készségek ...
Ha érdekel, akkor hozza létre újra a helyén adaptív, ára körülbelül 5000 rubelt, vagy több. Nem ajánlom, hogy bérelt hegy szakemberek, akik olcsóbb - a fösvény kétszer fizet! Igen, és figyelni, hogy véleménye.
Oké, menjünk tovább.
Most, hogy megosszák tudásukat veled, és megmondja, hogy a legfontosabb pontokat.

Lehetőségre, amellyel a mobil oldalon?
Van, hogy tudomásom szerint három irányban. Nézzük az egyes technológiák külön, néhány pluses és minuses szembe tudunk nézni?!
- Két külön helyszínen - a képesség, hogy módosítsa a tartalmát anélkül, hogy a másik oldalon;
- A letöltési sebesség - mint a mobil változat független a fő, hogy könnyen és gyorsan nem nehéz;
- Kényelem - a navigációs és a tartalom könnyebb őrölni a legapróbb részletekre, mint a helyszínen teljesen célja a mobil felhasználók számára.
- Ismétlődő tartalom - mert ugyanaz a tartalom lesz az alapváltozat és a mobil. Talán menteni meta tag rel = kanonikus, de rengeteg más kulcsfontosságú problémákat.
- Slice funkció - nem mondom, de ezen az oldalon lesz egy lecsupaszított példányt a fő helyszínen, így a nagyon különböző statisztikai mutatók. És a nagy részét a látogatók nem szeretik különböző korlátozásokat és mindig megy a fő oldalon.
- Átirányítás - mint ismeretes, a különböző típusú átirányítja negatív hatással terén SEO.
Ress technológia - használja a számítás a szerver oldalon, nézi, mi az eszköz készlet - létrehoz egy adott elrendezés (html és css). Úgy hívják, hogy egy csoda - reagáló web design + speciális szoftver a szerver oldalon (RESS - Érzékeny Web Design és szerver oldali részek).
- Letöltési sebesség - a képesség, hogy eltávolítsuk a különböző nemkívánatos szkriptek, stílusok;
- Kisebb oldal tömeg - ahelyett, hogy elfedje elemek adaptív elrendezése lehet könnyen eltávolítani;
- Navigáció - a képesség, hogy testre a szerkezet egy speciális eszközzel.
- Load - további terhelést a szerveren.
- Definíció - így a kívánt változata az oldalon, akkor van szükség, hogy pontosan a készülék a látogató, és hallok nem mindig megy simán.
- Letöltési sebesség - mivel az összes elemet töltik, és a script a fő oldalon, akkor is, ha azok el vannak rejtve.
- Navigáció - nehéz létrehozni bonyolult mobil navigációt.
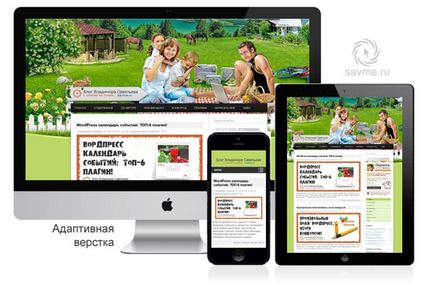
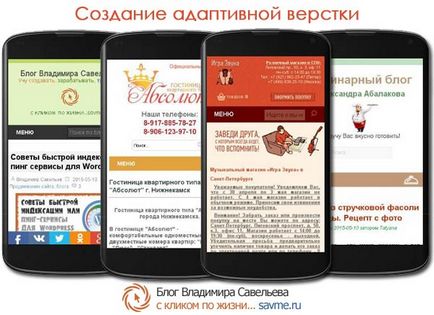
Tedd magad adaptív elrendezése
Blogomba, én választottam egy adaptív elrendezése több okból is:
- nem kell, hogy sérti a integritását a fő oldalon, blog;
- Ez használ egyetlen tartalom egy adatbázis, és így tovább;
- Nekem személy könnyű a végrehajtás (szükséges ismeretek HTML és CSS).
Most megmondom, hogy mit kell tennie, hogy az élet bármely alkalmazkodni a felbontás és kedvelt Google
Először regisztrálnia kell a meta címke
:Ily módon elmondjuk a böngészőnek, hogy a helyszínen meg kell egyeznie a szélessége a szélessége a gadget, készülék, vagy azt, hogy ott
Tehát, ha még több és maximális méretű = 1,0, a felhasználó által bővíthető = no - valami, amit ments méretezés, de azt javasoljuk, hogy ne tegye, hogy a személy, aki úgy dönt, ahogy tud látási problémákat.
Ez az eset akkor korrigálni kell a segítségével médialekérdezéseiben a CSS stíluslap fájlt, amelyben így néz ki:
@media képernyő és (min-szélesség: 240px) és (max-szélesség: 720px), majd címkék és attribútumok
>
Vagyis ezek a stílusok által használt böngésző egy minimális szélessége 240px, hogy 720px maximum készülék! Ha több vagy kevesebb, mint ezek az értékek, akkor alkalmazza az alapvető stílusát az oldalon. Ez egyszerű!
És így tesszük ezt makarom stílusok különböző felbontású készülékek. Például:
Ha azt szeretnénk, hogy megmutassa egy tételt: display: block, ha az elrejtés: display: none;
Ahhoz, hogy tudjuk, hogy néz ki, mint egy weboldal vagy blog a különböző eszközök nagy szolgáltatás:

By the way, ha szükség van, hogy a webhely érzékeny, de biztos nem sikerül, és nincs különösebb vágyat, felajánlom szolgálataimat! Lásd a munka és a kérelem benyújtása, kérjük, látogasson el: szolgáltatások.
Tisztelettel, Vladimir Saveliev

Prémium tanulságai webformyself klub
A legjobb minták itt: