3 gyorsan képes alkalmazkodni a helyszínen mobil eszközökhöz
Szükségem van rá?
A válasz erre a kérdésre megtalálható ellenőrzésével, hogy webhelye hogyan jelenik meg a Google teszteli a következő szolgáltatásokat tartalmazza:
Érzékeny tervezés
Bizonyos esetekben, az illeszkedés? Ha van egy névjegykártyák site híroldal, blog, odnostranichnik online áruház (egy egyszerű szerkezet, tervezési és / vagy kis tartomány), a honlap szolgáltatásainak vagy egy fórum.
Ez biztos, hogy az egyik a CSS-keretek (bootstrap. Responsivegridsystem. Sceleton, stb), és alkalmazkodni a meglévő design. Vagy használja CSS3 médialekérdezés.
Például, ha használja a bootstrap keret, akkor szüksége lesz, röviden:
- előírják a nézet-port;
- csatlakoztassa keret fájlokat;
- Add a műsorrácsból osztályok betöltse.
Vagy a stíluslap segítségével válassza médialekérdezéseket (CSS3 médialekérdezéseket) több engedélyeket és beállíthatja az optimális méretű oldal elemek, mint például:
Néhány elem, amelyek relevánsak a monitort, akkor, és néha kell rejteni a mobil vagy helyett más kimenet, tömörebb.
Módszer előnyei: gyors végrehajtását ilyen típusú oldalak.
Hátrányok: szkriptek és stílusok, amelyek nem használják a mobil verzió, de használható egy asztali, akkor is kell tölteni, és befolyásolja a betöltési idő.
A telek, mely elérhető lesz az összes eszköz, a design felismerhető az összes ilyen eszköz, csak azokat az elemeket fogja függőleges irányban mozgatható. Egyes elemek nem jelennek meg a mobil eszközök (és fordítva), vagy megjelenik egy tömörebb formában.
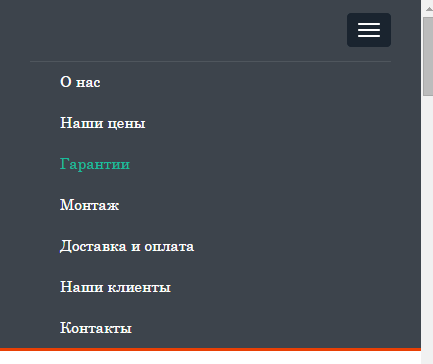
És nézzünk egy példát. készülékekhez képernyőn megjelenő menüket több 768px így néz ki:
A néz (minimalizált) legalább monitorhoz 768px:
És így, ha rákattint az ikonra a jobb felső sarokban (bruttó alapon):

A külön sablont mobil eszközök az elsődleges domain
Bizonyos esetekben, az illeszkedés? Szinte minden híroldal, blog, fórum, beleértve az online boltokban. Egy kis külön sablont akkor már felesleges.
Php szüksége tudásbázis és a legfontosabb eszközök az elszántság, és a kimenetre egy megfelelő sablont. Ie meg kell írni a forgatókönyvet, amely meghatározza, hogy milyen típusú a készülék, és megjeleníti a megfelelő sablont is.
Meg kell említeni a CMS. Ha a webhely a WordPress, akkor már gondoskodott, és meg tudod csinálni a telepítés plug-inek az alkalmazkodás weboldalak a mobil eszközök.
Köztük: .. Wptouch, WordPress Mobile Pack, WP mobil detektor, stb Mindezek plugins több témák és további hasznos darabok, mint a statisztikai adatok gyűjtését a mobil felhasználók számára.
Szintén a beállításokat ezen bővítmények lehet meghatározni, hogy melyik blokk jelenik meg a mobil változata a honlapon, és melyek nem. Lehetőség van felvenni a logó, hogy a felhasználók a webhelyére érkező egy mobil eszköz, amely azonosítja a helyszínen.
Tekintsük a példa a webhelyet a beépülő modul telepítve, amely alkalmazkodik az a mobil eszközök.
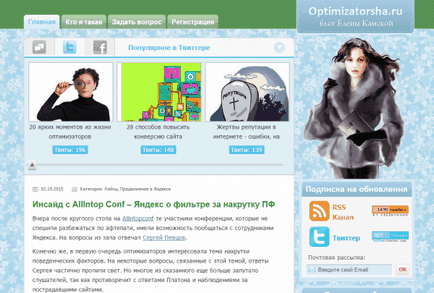
Például, hogy hogyan néz ki a hely a számítógépen:

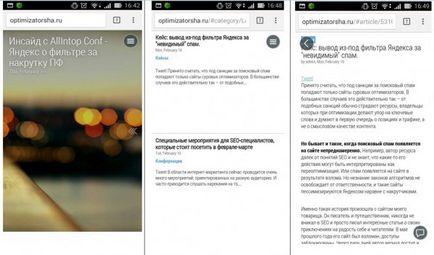
És ez ugyanaz a honlap úgy néz ki egy mobil:

Mobile változata az oldalon egy aldomain
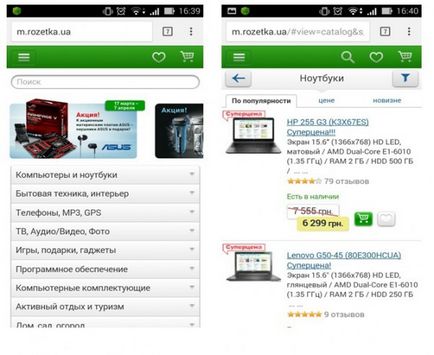
Ez az opció hasonló az előzőhöz, az is meglehetősen időigényes a végrehajtás tekintetében. De a nagy online áruházak hatalmas termékskála - az egyetlen kiút.
Megjegyzés (hála az olvasók számára a kérdés): Védekezhet a problémákat ugyanazzal a tartalommal, olvassa el a Google és Yandex.
Ismét jó hír a tulajdonosok oldalak WordPress - vannak plugins hogy hozzon létre egy mobil változata a webhely egy aldomain, például WP Mobile Edition.
Módszer előnyei: Akkor nagyban megkönnyíti a design a helyén a mobil eszközök, amelyek jól befolyásolja a sebességet.
Hátrányok: létre kell hozni egy aldomain és állítsa be, hogy írjon külön sablont, és egy szkript, amely meghatározza, hogy milyen devaysa neki múlásával, és ez hosszabb, mint a létrehozását reagáló design.

Ha bizonytalan, és elrendelte az egyik a végrehajtás módszereit, ellenőrizze a vételi munkák, hogyan jelenik meg webhelye a mobil eszközök és a Google online tesztek.
Iratkozzon fel a közösségi csoportok tudatában lenni minden SEO-esemény: